I'm am trying to send (relay) a continuous stream of utf-8 data from server to client. While I can eyeball the data arriving on the server, I cannot pipe it into the Socket and forward it to the Client.
Nodejs Server,
var io = require('socket.io')(server);
app.io = io;
var dsteem = require('dsteem')
var es = require('event-stream')
var client = new dsteem.Client('https://api.steemit.com')
var ss = require('socket.io-stream');
var outBoundStream = ss.createStream();
var stream = client.blockchain.getBlockStream();
io.on('connection', function(socket) {
/* Eyeball the data in the nodejs console */
stream.pipe(es.map(function(block, callback) {
callback(null, util.inspect(block, {colors: true, depth: null}) + '\n')
})).pipe(process.stdout);
/* Send stream data to client */
ss(socket).on('ready', function(){
console.log('Here it comes...');
ss(socket).emit('sending', function(){
stream.pipe(es.map(function(block, callback) {
callback(null, util.inspect(block, {colors: true, depth: null}) + '\n')
}));
});
});
ss(socket).on('disconnect', function(){
console.log('Disconnected');
});
});
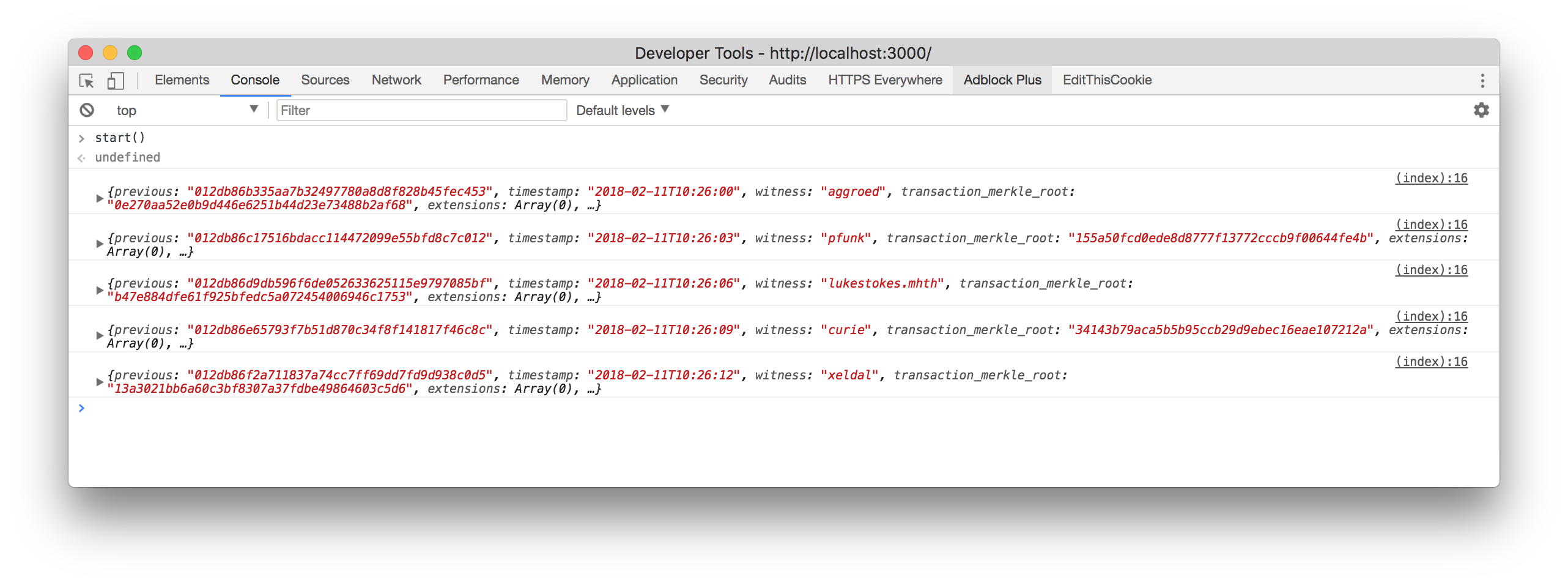
The data from .getBlockStream() that I can see in the nodejs console looks like something like this snip,
{['1b3c0394d1146cecdc0b5d38486f0b99a6d7c750',
'85e3110930f87510b4782d50de86180ecbacf05d',
'7cbd01b2a9d515736860014eabbc18893707e0c4',
'307308574fec6336493d0a9713ee98da21bbc1a7',
'9cb1636cdb2591361b7d7e4c9d04096c1bc93aff',
'27d22c51a6f3e0d764039b095046ec563e53ae6b',
'153451e251816823e3342d2f0b1425570d0f3d36',
'0a17b03e9fddfde49ad632dfe2437d76321c34eb',
'fdd23d78865d1855b16d171d24199dd4e2fba83a',
'306e6f2b11e6bd6e2ef37acbe6e593ef2d1c0e1e' ] }
Client,
<script src="/socket.io/socket.io.js"></script>
<script src="/javascripts/socket.io-stream.js"></script>
<script>
$(function () {
var socket = io();
ss(socket).emit('ready', 'Client ready, send me a stream...');
ss(socket).on('sending', function(stream, d){
console.log(stream);
});
});
</script>
In the browser console I'm only seeing this function,
ƒ () {
var args = slice.call(arguments);
args = self.encoder.encode(args);
ack.apply(this, args);
}
Can anyone help me understand what I'm doing wrong?