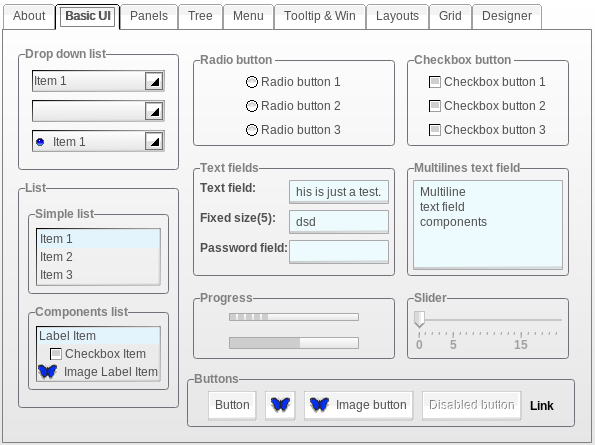
Is there currently any full widget toolkit providing components rendering in WebGL only? Similar to the ZebraUI project, which renders a full UI component set in HTML5 canvas?
The idea is to write pure JavaScript, and still be able to shaders to render the components.



overflow: auto; height: 200px;and 10k elements inside it – Schlesien