The same as @patchdiaz, I am not 100% sure what you would like to do. However this code block may be enough to be customized to achieve your goal:
override func tableView(tableView: UITableView, editActionsForRowAtIndexPath indexPath: NSIndexPath) -> [AnyObject]? {
let edit = UITableViewRowAction(style: .Normal, title: "Edit") { action, index in
// OPEN UIPresentationController HERE
let vc = UIViewController(nibName: nil, bundle: nil)
vc.view.frame = CGRect(x: 0, y: 0, width: 100, height: 200)
vc.view.backgroundColor = UIColor.orangeColor()
vc.modalPresentationStyle = .Popover
let popover = vc.popoverPresentationController!
let cell = tableView.cellForRowAtIndexPath(indexPath)!
var cellAbsolutePosition = cell.superview!.convertPoint(cell.frame.origin, toView: nil)
cellAbsolutePosition.x = cell.frame.width - 60
popover.sourceRect = CGRect(origin: cellAbsolutePosition, size: cell.frame.size)
popover.sourceView = tableView
self.presentViewController(vc, animated: true, completion: nil)
}
return [edit]
}
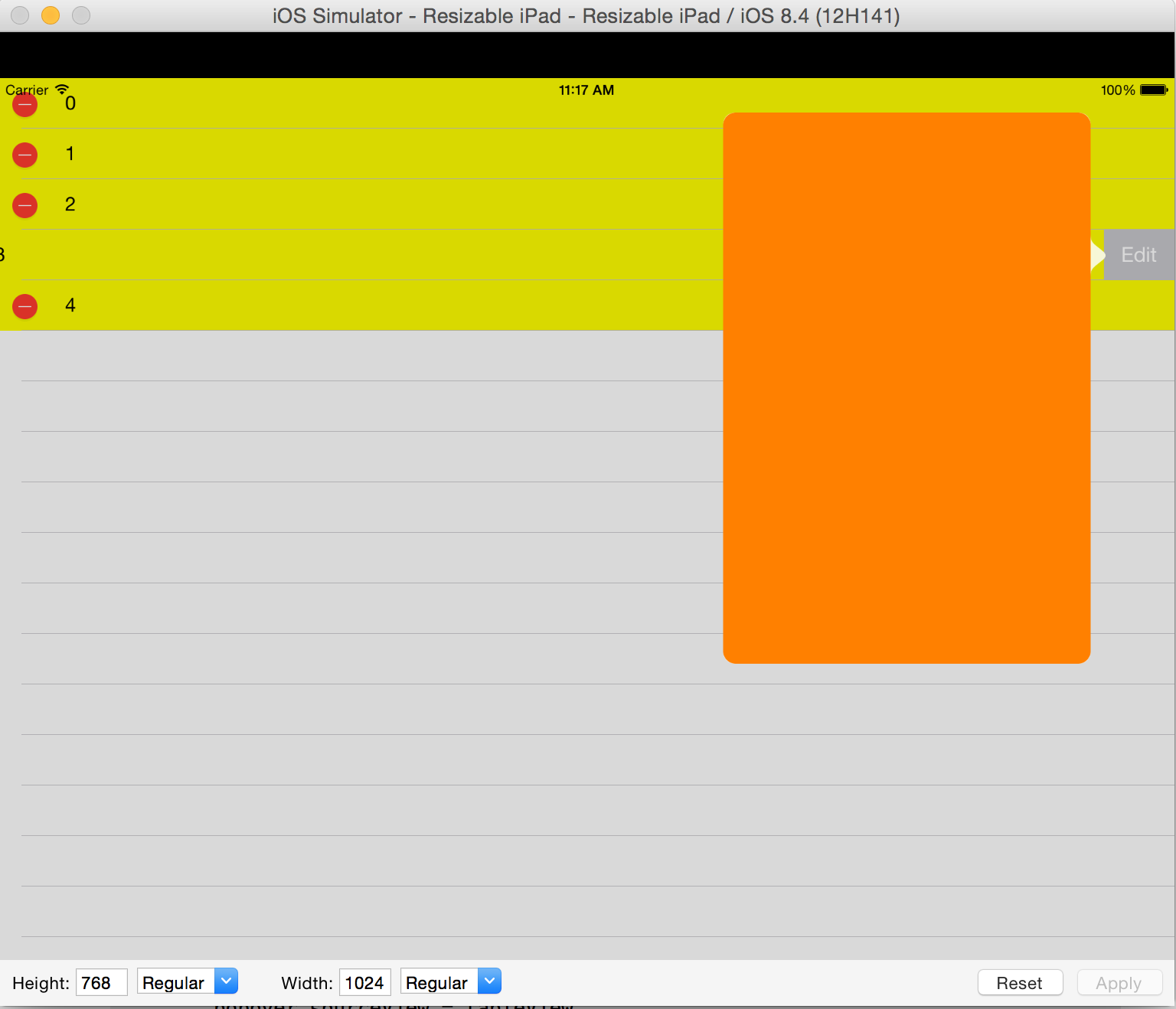
It will show a popover right at the 'Edit' button position like this:
![enter image description here]()