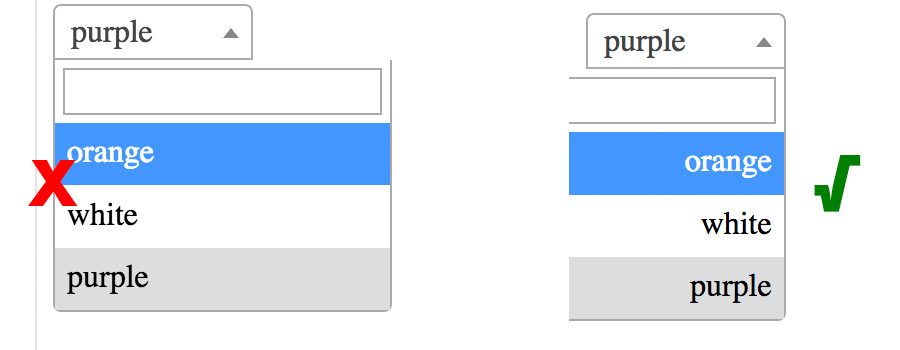
Is there a way to right-align the dropdown menu with dropdownAutoWidth: true in a select2, instead of the standard left-align? I want the select to stay the same, but the dropdown to move to the left so it aligns with the select on the right side. See snippet below with the wrong alignment...
Note: I want different sizes of the select and the dropdown just as shown.
Edit // Updated with suggestion to add direction: rtl; text-align: right;. This only right-aligns the text. I want the whole dropdown to right-align with the selected option above it. E.g. the dropdown should stick out to the left of the selected option, not to the right.
Edit 2 // Updated with .select2-dropdown { left: -69px !important; } This makes it look the way I want, but is there a way to not have to set a fixed value of -69px?
$(".form-control").select2({
width: '100px',
dropdownAutoWidth : true,
});.select2-container--default .select2-results > .select2-results__options { direction: rtl; text-align: right; }
.select2-dropdown {
left:-69px !important;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
<select class="form-control">
<option selected="selected">orange</option>
<option>white</option>
<option selected="selected">purple</option>
</select>I want it to look like this, but not with a fixed value to achieve it.