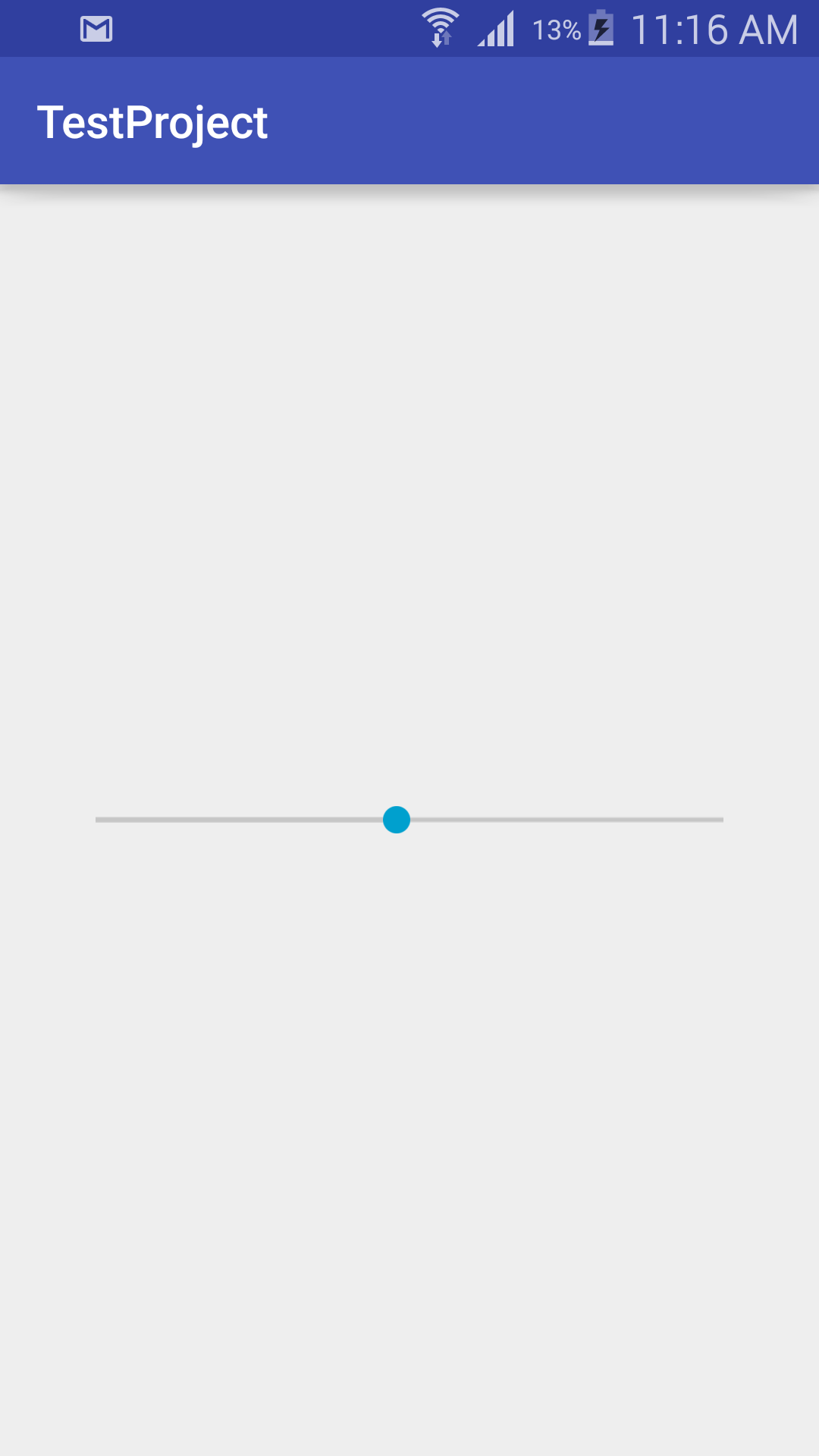
Here is a picture of what I want to accomplish, where there is no progress color (transparent), with a solid grey background bar:
I tried
android:progressTint="#00000000"
But that sets the whole bar (progress bar AND the back bar) to transparent.
I also tried:
android:progressDrawable="@drawable/customseekbar"
where customseekbar.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@drawable/seekbar_background" />
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/seekbar_background" />
</item>
and seekbar_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid
android:color="#FF555555" />
</shape>
but then I get this fat and ugly:
What am I doing wrong here? Thanks





@android:color/transparent– Medieval