Are there any way of adding short key for capturing screenshots in Google Chrome?
Chrome - Configure screenshot hot key
Asked Answered
I need this as well. I don't want to lose focus on an input when taking the screenshot, but that doesn't seem to be possible. Using DevTools to force focus on the input isn't giving me the proper styling either. –
Janiecejanifer
I opened crbug.com/743765 to request that a standard hotkey be created for this since 174309 is more focused on customizing existing shortcuts. First we would need to have a default shortcut to be able to customize it. –
Janiecejanifer
@Janiecejanifer It's now possible by enabling focused page from the Rendering tab: https://mcmap.net/q/871538/-chrome-configure-screenshot-hot-key –
Jeminah
What is the use case of the shortcut? Why was it needed in the first place? Is it to keep the focus on the UI while taking a screenshot? We need more context in the question. –
Jeminah
I work on the DevTools team. There's no keyboard shortcut for it, and there's no way to add custom keyboard shortcuts.
But you can access it from the Command Menu.
- Open the Command Menu.
- Start typing
Screenshotsand selectCapture full size screenshot.
It's a pity that you can't configure any of the four screenshot options with a hotkey. They seem to be listed under Settings->Shortcuts but with no apparent way to setup a shortcut. FWIW Mozilla have a screenshot icon you can add to the menu. Click on it and you get an area screenshot - simple. –
Martella
Long list but fastest execution when learned:
- press CTRL+SHIFT (keep them pressed)
- press i (opens Chrome development tools)
- press p (opens the Command Menu)
- release CTRL+SHIFT
- write "re s" (selects "Capture screenshot" command)
- press Enter (executes the command and downloads the captured screenshot)
Variants of step n. 5:
- write "cfu" (selects "Capture full size screenshot" command)
- write "caph" (selects "Capture area screenshot" command)
- write "cnod" (selects "Capture node sreenshot" command)
🏆👏 Best available workaround for keyboarders –
Alika
To take a screenshot while the page having the focus (hence the need for shortcuts):
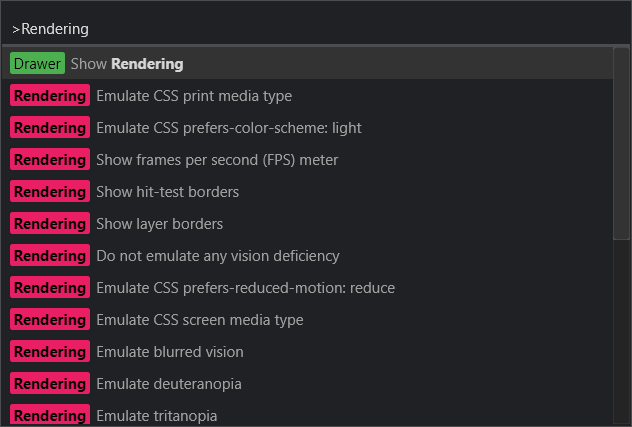
In the DevTools, open the command menu, type
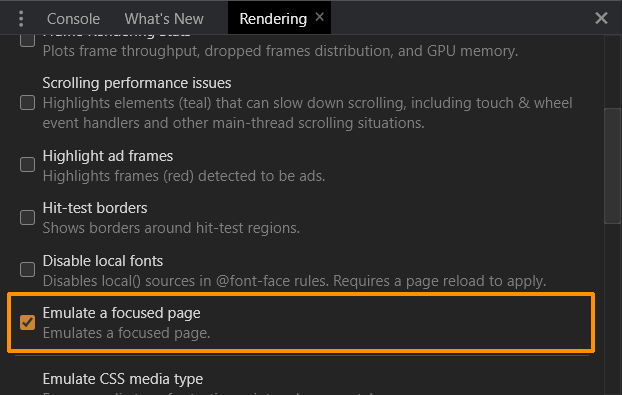
Rendering, and select "Show Rendering":In the Rendering tab, enable ☑️Emulate a focused page:
Now you can take screenshots as described in the doc but without the need to use shortcuts:
© 2022 - 2024 — McMap. All rights reserved.