I want to change the color of a Vaadin grid row based on a value of a cell. I tried it as follows and did not work.
SCSS
@import "mytheme.scss";
@import "addons.scss";
// This file prefixes all rules with the theme name to avoid causing conflicts with other themes.
// The actual styles should be defined in mytheme.scss
.mytheme {
@include addons;
@include mytheme;
.v-grid-row.error_row {
// Tried following elements and didn't work.
// background-color: red !important;
// color: blue !important; // This changed the color of the font.
background: green !important;
}
}
Java Code
grid.setStyleGenerator(t -> {
if (t.getLogLevel().trim().equals(ERROR) || t.getLogLevel().trim().equals(WARN)) {
return "error_row";
} else {
return null;
}
});
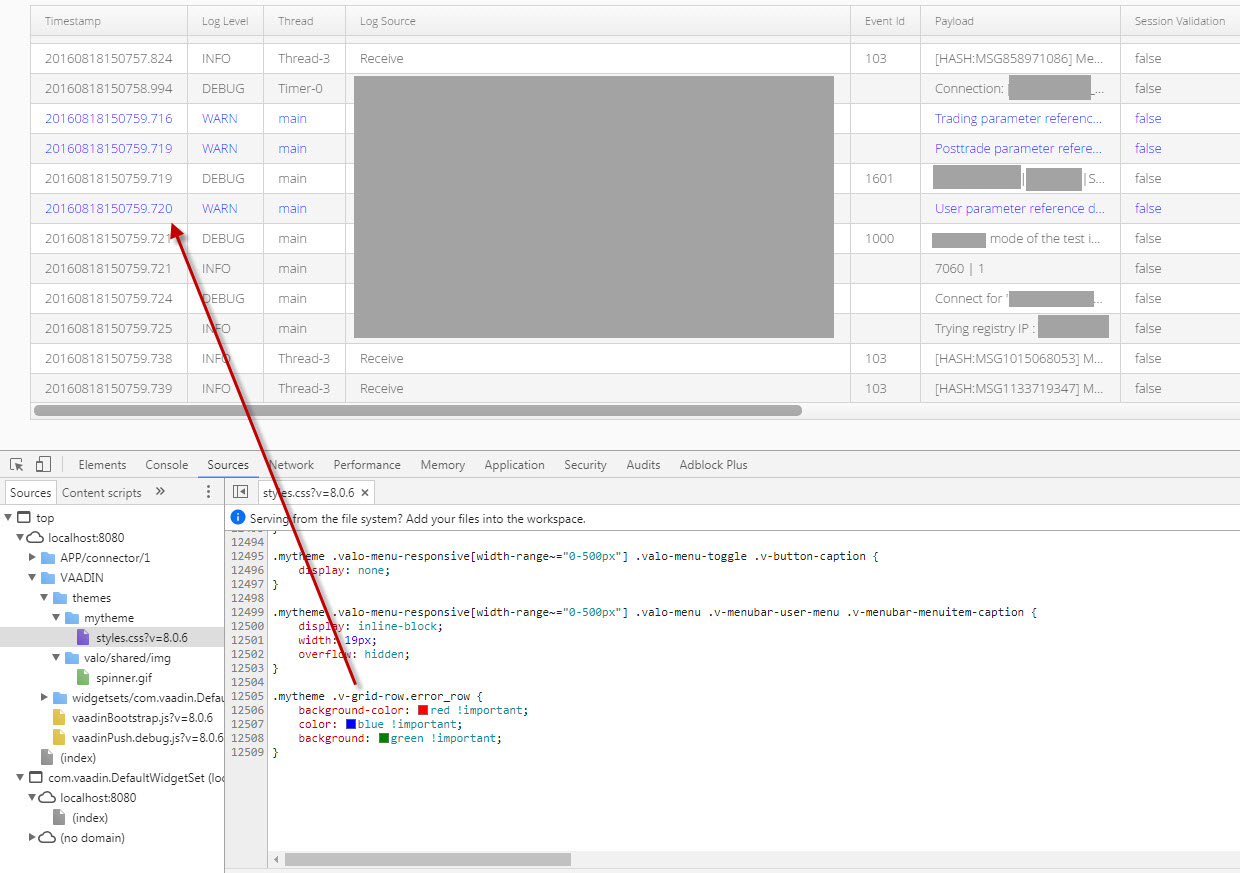
Note: I check the css from the browser's developer tools and that shows the css is updated properly (See the below image).


xxx.setStyleName("myGridColorName")and in addition usexxx.addStyleNameto label, so it would not conflict (if any) – Pyroxylin