While trying to port some of our JS code to use modules, I ran into this peculiar case which I couldn't explain. I was setting up my main JS file to have dynamic imports for my main entry points and they in turn have imports for all the files they require. The setup would be something like below:
index.js
(async function () {
await import('./firstLevel1.js');
await import('./firstLevel2.js');
})()
firstLevel1.js
(async function () {
await import('./secondLevel1.js');
await import('./secondLevel2.js');
})()
firstLevel2.js
(async function () {
await import('./secondLevel3.js');
await import('./secondLevel4.js');
})()
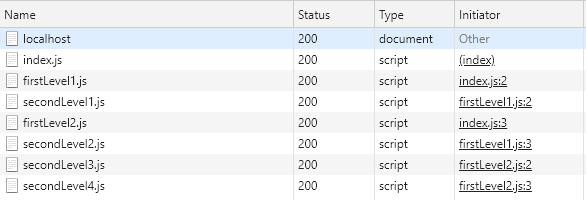
Since some of the code I am importing is legacy code I had setup the script tag for index.js as async="false" to ensure all the files are loaded in the correct order. In this particular example I would have expected the load order to be index.js, firstLevel1.js, secondLevel1.js, secondLevel2.js, firstLevel2.js. secondLevel3.js and finally secondLevel4.js. But when I look at the load order in chrome this is what I see.
This is becoming problematic for me since the order of JS load is not what I want to set up my legacy files correctly.
Why is the load order I am seeing different from what I would have expected? Is there any way to get them to load synchronously?


import()ever envisaged this usage ...await import()will wait for the file to be imported, there's nothing in the spec to suggest anything about waiting for sub-modules inside the module to be waited for, considering they may never load (because they are dynamic) it makes sense that sub (dynamic) modules make no impact that way – Dropsicalawait import()we would actually wait for the file to be loaded and parsed which would mean we would run all the global code in the file which had imports for other files. This would mean we would load all the files synchronously. But it looks like that is not whatawait import()does. Your suggestion worked for me but I still don't understand why that was necessary. – Decor