I am using Mocha for testing my NodeJS application. I am not able to figure out how to use its code coverage feature. I tried googling it but did not find any proper tutorial. Please help.
You need an additional library for code coverage, and you are going to be blown away by how powerful and easy istanbul is. Try the following, after you get your mocha tests to pass:
npm install nyc
Now, simply place the command nyc in front of your existing test command, for example:
{
"scripts": {
"test": "nyc mocha"
}
}
istanbul.cmd cover C:\Users\{UserName}\AppData\Roaming\npm\node_modules\mocha\bin\_mocha –
Clearwing $(npm bin) is a canonical shortcut to ./node_modules/.bin/, and istanbul/lib/cli.js is aliased to istanbul in the bin folder. So here's a shorter command: $(npm bin)/istanbul cover $(npm bin)/_mocha -- --ui bdd -R spec -t 5000 –
Tailrace istanbul cover node_modules/mocha/bin/_mocha -- -R spec –
Felspar $ istanbul cover _mocha -- -R spec No coverage information was collected, exit without writing coverage information C:\Users\Ulysses\AppData\Roaming\npm\_mocha.CMD:1 (function (exports, require, module, __filename, __dirname) { @IF EXIST "%~dp0 ^ SyntaxError: Unexpected token ILLEGAL How can I solve this please? –
Kinakinabalu istanbul cover node_modules/mocha/bin/_mocha -- -R spec Source: github.com/gotwarlost/istanbul/issues/90 istanbul assumes that the _mocha you specify translates to a JS file which is true in non-windows environments. In a windows environment, this is likely a batch file that is getting loaded by node and, of course, fails. –
Sardinia Now (2024) the preferred way to use istanbul is via its "state of the art command line interface" nyc.
Setup
First, install it in your project with
npm i nyc --save-dev
Then, if you have a npm based project, just change the test script inside the scripts object of your package.json file to execute code coverage of your mocha tests:
{
"scripts": {
"test": "nyc --reporter=text mocha"
}
}
Run
Now run your tests
npm test
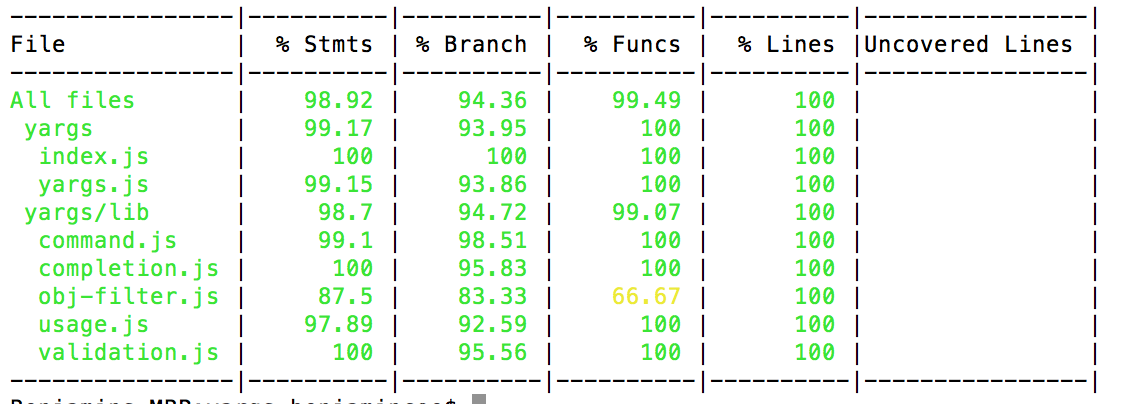
and you will see a table like this in your console, just after your tests output:
Customization
Html report
Just use
nyc --reporter=html
instead of text. Now it will produce a report inside ./coverage/index.html.
Report formats
Istanbul supports a wide range of report formats. Just look at its reports library to find the most useful for you.
Just add a --reporter=REPORTER_NAME option for each format you want.
For example, with
nyc --reporter=html --reporter=text
you will have both the console and the html report.
Don't run coverage with npm test
Just add another script in your package.json and leave the test script with only your test runner (e.g. mocha):
{
"scripts": {
"test": "mocha",
"test-with-coverage": "nyc --reporter=text mocha"
}
}
Now run this custom script
npm run test-with-coverage
to run tests with code coverage.
Force test failing if code coverage is low
Fail if the total code coverage is below 90%:
nyc --check-coverage --lines 90
Fail if the code coverage of at least one file is below 90%:
nyc --check-coverage --lines 90 --per-file
--reporter=html enabled but the html file is empty always, there is nothing shown about uncovered blocks or % covered etc just headers of the table –
Perilune npm run test-with-coverage fails with (function (exports, require, module, __filename, __dirname) { import _ from 'lodash'^^^^^^. –
Concatenation --reporter or other params of nyc right after nyc and not after mocha or whatever else you're using. –
Gay --exit parameter at the end. test-cover": "nyc mocha --exit" –
Lyman The accepted answer (nyc) does not work if you are using ESM modules.
C8 appears to be the best solution now, which leverages built-in NodeJS capabilities and utilizes istanbul (like nyc, and shares the same config files).
npm install -g c8
c8 mocha
It will use .nycrc for configuration. A sample configuration I'm using is:
{
"all": true,
"exclude": ["test"],
"output": "reports",
"reporter" : [
"html",
"text"
]
}
(Note: I was pointed to c8 by an answer to another question https://mcmap.net/q/88224/-no-coverage-nyc-mocha)
Blanket.js works perfect too.
npm install --save-dev blanket
in front of your test/tests.js
require('blanket')({
pattern: function (filename) {
return !/node_modules/.test(filename);
}
});
run mocha -R html-cov > coverage.html
© 2022 - 2024 — McMap. All rights reserved.


istanbul cover node_modules/mocha/bin/_mocha. – Lipophilic