I'm using Angular Material Dialog component, with mat-dialog-content and mat-dialog-actions to display a footer with action buttons.
If I set a height of the dialog (e.g 80%), the dialog-actions is weirdly higher than the default.
Here is a forked stackblitz of an official example
I just set height: 80%
const dialogRef = this.dialog.open(DialogContentExampleDialog, {
height: '80%',
width: '520px'
});
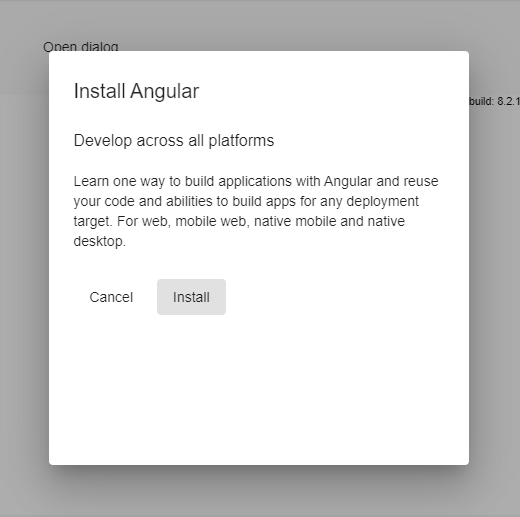
Here is the result:
In my opinion that's an issue :) but what's your opinion? Is it possible to easily fix it?
Thanks!