I use facebook's create-react-app, which intentionally hide all the configuration setup, and leave us with a lovely simple file structure
That's great! but there's one really annoying thing that come up:
SublimeLinter is no longer works because the .eslintrc configuration file is not longer at the root of the project.
Key points
I know I can put another .eslintrc file at the root, but I would like to be able to set my rules in one place
I know it is possible to
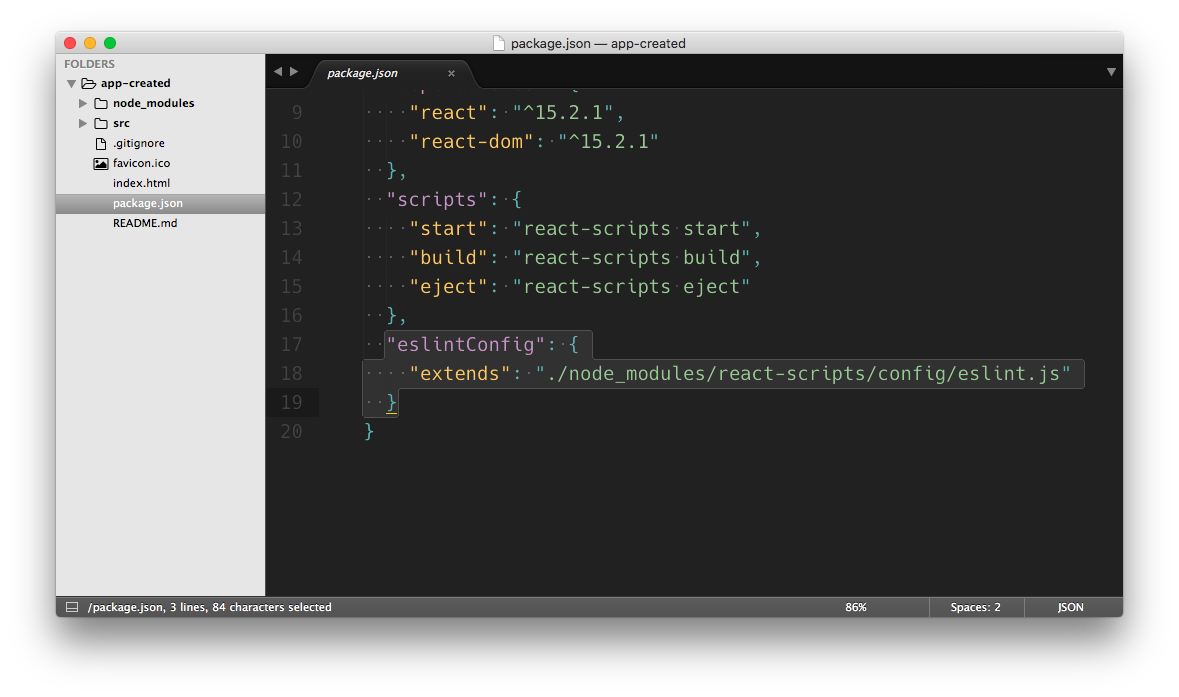
npm ejectto get the entire project structure out in front, but I would like to keep things simple. otherwise it becomes just another boilerplate- I noticed that in the package.json
![a clue inside the package.json]()
What I already tried?
a direction I thought about is to change:
"eslintConfig": {
"extends": "./node_modules/react-scripts/config/eslint.js"
}
to:
"eslintConfig": {
"extends": "./.eslintrc.js"
}
but it seems to require all the eslint-plugins (which are magically hidden from node_modules) so I'm not sure it's the right way.
Any insights?