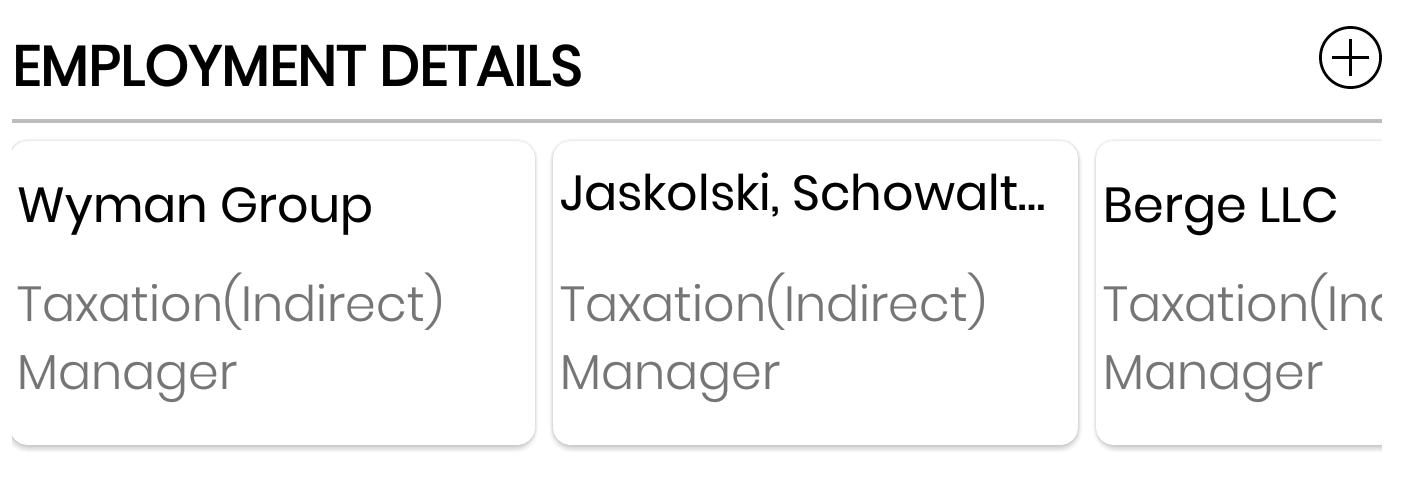
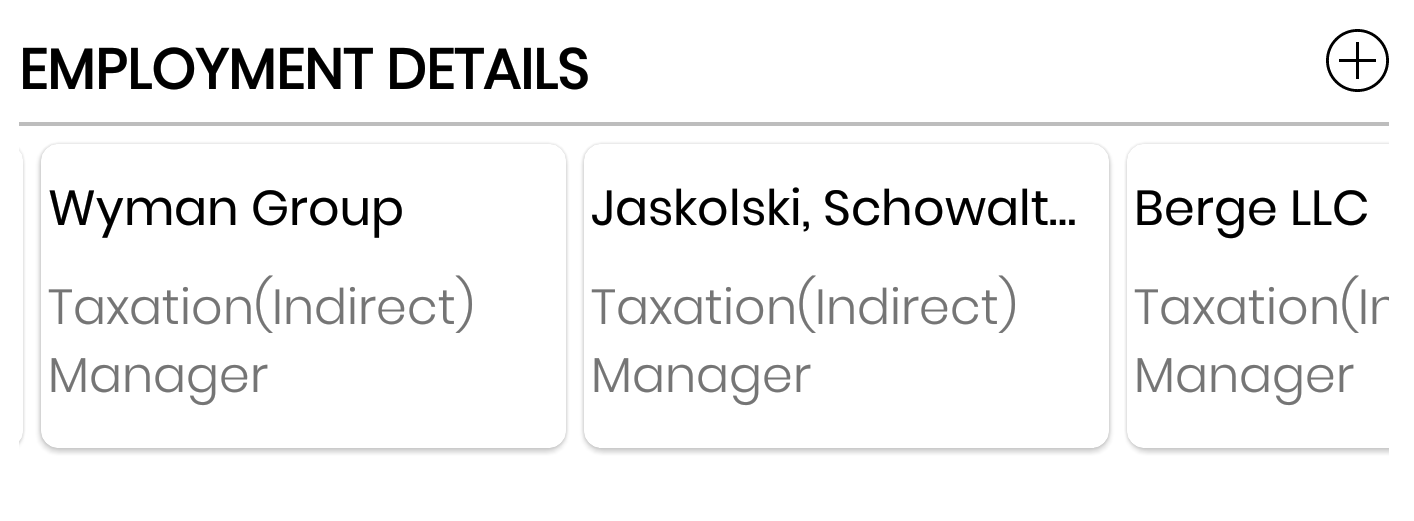
The following is what I learned by playing around with various options for forcing a TextView to a single line (with and without the three dots).
![enter image description here]()
android:maxLines="1"
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="1"
android:text="one two three four five six seven eight nine ten" />
This just forces the text to one line. Any extra text is hidden.
Related:
ellipsize="end"
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="1"
android:ellipsize="end"
android:text="one two three four five six seven eight nine ten" />
This cuts off the text that doesn't fit but lets users know that the text has been truncated by adding an ellipsis (the three dots).
Related:
ellipsize="marquee"
<TextView
android:id="@+id/MarqueeText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="1"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="one two three four five six seven eight nine ten" />
This makes the text scroll automatically across the TextView. Note that sometimes it needs to be set in code:
textView.setSelected(true);
Supposedly android:maxLines="1" and android:singleLine="true" should do basically the same thing and since singleLine is apparently deprecated I would prefer not to use it, but when I take it out, the marquee doesn't scroll anymore. Taking maxLines out doesn't affect it, though.
Related:
HorizontalScrollView with scrollHorizontally
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/horizontalScrollView">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="1"
android:scrollHorizontally="true"
android:text="one two three four five six seven eight nine ten" />
</HorizontalScrollView>
This allows the user to manually scroll to see the whole line of text.