Since this question is still asked over and over again one year later I will post my answer here as well.
The clue (on Windows only) is to arrange the entries in the path variable right.
As the NPM wiki tells us:
Because the installer puts C:\Program Files (x86)\nodejs before C:\Users\\AppData\Roaming\npm on your PATH, it will always use version of npm installed with node instead of the version of npm you installed using npm -g install npm@<version>.
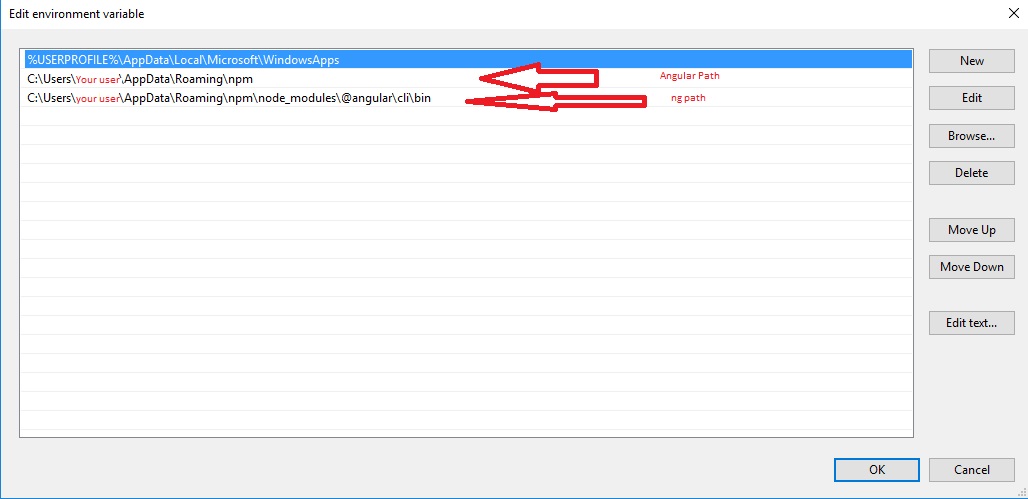
So your path variable will look something like:
…;C:\<path-to-node-installation>;%appdata%\npm;…
Now you have two possibilities:
- Swap the two entries so it will look like
…;%appdata%\npm;C:\<path-to-node-installation>;…
This will load the npm version installed with npm (and not with node) and with the installed Angular CLI version.
- If you (for whatever reason) like to use the npm version bundled with node, add the direct path to your global Angualr CLI version. After this your path variable should look like this:
…;C:\Users\<username>\AppData\Roaming\npm\node_modules\@angular\cli;C:\<path-to-node-installation>;%appdata%\npm;…
or …;%appdata%\npm\node_modules\@angular\cli;C:\<path-to-node-installation>;%appdata%\npm;…
for the short form.
This worked for me since a while now.













C:\Users\Administrator\AppData\Roaming\npm\node_modules\angular-cli\bin) in%PATH%? – Gorhamecho %PATH%to see that it's correct. – Gorham%PATH%contains (it's a semicolon-separated list) the directory that containsng.exe. – Gorhambin, and the file in the directory calledng.exe? – Gorhamnpm install -g angular-cliand it must have set the wrong path. – Erubescencedir C:\Users\Administrator\AppData\Roaming\npm\node_modules\angular-cli\bin(better copy the path from%PATH%)? – Gorhamngfile with no extension that has javascript code. It's not an exe. Here is a pic with the output: lh3.googleusercontent.com/-fZYHp-H2nQ8/V2v2qUlEFHI/AAAAAAAATsY/… – Erubescencecmdas admin (if you can) and install angular-cli from there. so environment variables would be automatically fixed for you. – Cameliacamella