I was set the UIPopoverPresentationController to show the UIViewController and that like UIAlertView show.
But when I created the customized UIViewController and use the UIPopoverPresentationController. There was show full screen.
I want to build the effect like http://cocoa.tumblr.com/post/92070238973/how-can-i-use-both-uipopoverpresentationcontroller
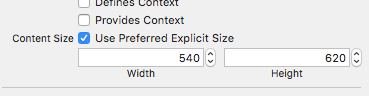
I had try to set preferredContentSize, but it still show full screen.
my code below:
- (void)viewDidLoad {
[super viewDidLoad];
contentVC = [UIViewController new];
contentVC.view.backgroundColor = [UIColor darkGrayColor];
contentVC.preferredContentSize = CGSizeMake(200, 200);
UIPopoverPresentationController *popPC = contentVC.popoverPresentationController;
popPC.delegate = self;
popPC.sourceView = self.view;
popPC.sourceRect = CGRectMake(0,0,0,0);
popPC.permittedArrowDirections = UIPopoverArrowDirectionAny;
}
- (IBAction)btnAction:(id)sender {
[self presentViewController:contentVC animated:NO completion:ni
}
-(UIModalPresentationStyle)adaptivePresentationStyleForPresentationController:(UIPresentationController *)controller
{
return UIModalPresentationOverCurrentContext;
}
Have anyone know how to set the size in the uiviewcontroller and the UIPopoverPresentationController like the website effect?
I will set other component in the UIViewController(now just set backgroundcolor).
Thank you very much.



adaptivePresentationStyleForPresentationController:-- developer.apple.com/library/prerelease/ios/documentation/UIKit/…: – Crenelation