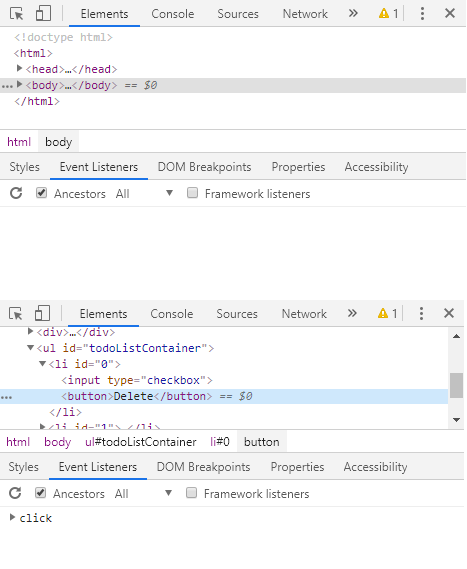
There is no filter button anymore in Chrome Developer Tools/Elements/Event Listeners. The Event Listeners panel will show only the events of the element you select in the Elements panel. So the events attached to child nodes will not show. If I select the body element, no events will populate the Event Listeners tab.
I'm using Chrome version 73.0.3683.86.
Also, I tried in the console to getEventListeners(document) and getEventListeners(document.body).
The result is an empty object.
What am I doing wrong? 
How to see ALL events of a page in Chrome Developer Tools? [duplicate]
Asked Answered
Same Chrome version on Win10 here, shows event handlers added to ancestors of the currently selected element fine, as long as that checkbox is checked … Don’t know what you mean referring to child nodes though, did it ever show those? That would not even make much sense IMHO, the way from child to parent is unambiguous, but a parent can have a multiple children, seeing events for all of them mixed together there … don’t know what one would even do with that info, for most use cases. –
Lair
Please check out this article: developers.google.com/web/tools/chrome-devtools/console/events. Go to section "View event listeners registered on DOM elements". When I select the body element on my app, it doesn't show all event listeners that are attached to the page, as it shows in the article. Maybe I got it wrong. –
Hooper
The phrasing there might be a bit misleading, but I don’t think this was ever supposed to (or actually did) list “all” event handlers on a page. It lists those for the currently selected element, and optionally those of that element’s ancestors as well. (As I said, in the other direction would not even make much sense IMHO.) –
Lair
The monitorEvents has just worked for me. Simply run monitorEvents(object [, events]) in your console, e.g. monitorEvents(document.body, "dragenter") or for all events monitorEvents(document.body).
To stop it run unmonitorEvents(document.body).
From here: https://developers.google.com/web/updates/2015/05/quickly-monitor-events-from-the-console-panel
Unfortunately this only works typing it into console. So for example, trying to monitor and discover all the 'events' fired off during onload of 3rd party scripts, this does not work. –
Reinforce
you can add it as a live expression in the console. –
Spotted
© 2022 - 2024 — McMap. All rights reserved.
