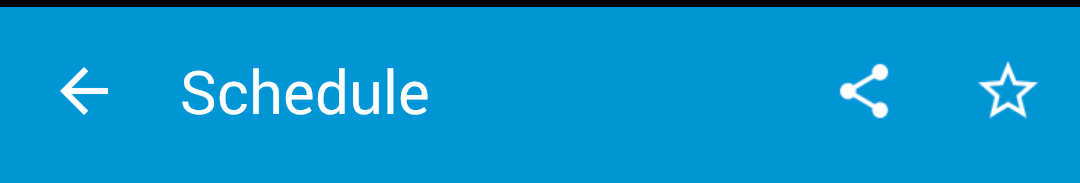
I changed the ActionBarSherlock to AppCompat v7. I already did all the changes that are needed to make it work, but something weird is happening with share icon (which is using ShareActionProvider). The share icon is too big compared to other icons. I also use the support library for my search, and its size is correct. The problem is just with the share icon.

my_menu.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:moblee="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/menu_share"
android:padding="10dp"
android:title="@string/menu_share"
moblee:actionProviderClass="android.support.v7.widget.ShareActionProvider"
moblee:showAsAction="always"/>
<item
android:id="@+id/menu_search"
android:title="@string/menu_search"
moblee:actionViewClass="android.support.v7.widget.SearchView"
moblee:showAsAction="always"/>
</menu>
fragment:
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.my_menu, menu);
MenuItem item = menu.findItem(R.id.menu_share);
ShareActionProvider shareActionProvider = (ShareActionProvider) MenuItemCompat.getActionProvider(item);
shareActionProvider.setShareIntent(getDefaultShareIntent());
}
styles.xml
<style name="Theme.Custom" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/main_bar</item>
<item name="colorPrimaryDark">@color/main_bar</item>
<item name="actionBarItemBackground">@drawable/selectable_background_custom</item>
<item name="selectableItemBackground">@drawable/selectable_background_custom</item>
<item name="android:windowBackground">@color/background</item>
<item name="android:popupMenuStyle">@style/PopupMenu.Custom</item>
<item name="android:dropDownListViewStyle">@style/DropDownListView.Custom</item>
<item name="android:actionDropDownStyle">@style/DropDownNav.Custom</item>
<item name="android:actionModeBackground">@drawable/cab_background_top_custom</item>
<item name="android:actionModeSplitBackground">@drawable/cab_background_bottom_custom</item>
<item name="android:actionModeCloseButtonStyle">@style/ActionButton.CloseMode.Custom</item>
<item name="vpiTabPageIndicatorStyle">@style/VpiTabPageIndicator.Custom</item>
<item name="android:editTextBackground">@drawable/edit_text_holo_light</item>
<item name="android:listChoiceBackgroundIndicator">@drawable/list_selector_holo_light</item>
<item name="android:activatedBackgroundIndicator">@drawable/activated_background_holo_light</item>
<item name="android:fastScrollThumbDrawable">@drawable/fastscroll_thumb_holo</item>
<item name="android:listViewStyle">@style/ListViewCustom</item>
<item name="android:gridViewStyle">@style/GridViewCustom</item>
<item name="android:textViewStyle">@style/TextViewCustom</item>
<item name="android:checkboxStyle">@style/CheckBoxCustom</item>
</style>
<style name="PopupMenu.Custom" parent="@style/Widget.AppCompat.ListPopupWindow">
<item name="android:popupBackground">@drawable/menu_dropdown_panel_custom</item>
</style>
<style name="DropDownListView.Custom" parent="@style/Widget.AppCompat.ListView.DropDown">
<item name="android:listSelector">@drawable/selectable_background_custom</item>
</style>
<style name="Theme.Custom.Widget" parent="@style/Theme.AppCompat">
<item name="android:popupMenuStyle">@style/PopupMenu.Custom</item>
<item name="android:dropDownListViewStyle">@style/DropDownListView.Custom</item>
</style>