I would like to open "application/hal+json" response inline in my Chrome browser. The problem is that the Chrome browser doesn't recognize the HAL response and downloads it. Before I always used the JSON view extension for Chrome for checking my JSON response. But since swapping to HAL it immediately downloads my response so I cannot review it anymore.
For Chrome: I just ran into a nice solution myself. I hope answering here will help some other people who run into the same problem... Installing this 'application/...+json|+xml as inline' chrome extension solved it nicely. I am now able to review my server response again as normal.
For FireFox:
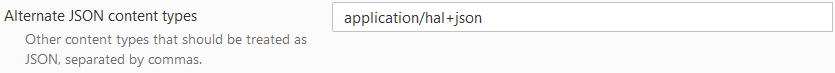
Install the extension called JSONView. After install go to extensions page (default: ctrl+shift+a) find the JSONView extension and go to options. There you can add "Alternate JSON content types" that should be opened as by the extension. Simply add application/hal+json to the input field and it will work:
REST developer add-ons: Another solution can be to install a REST developer add-on. The advantage is that you can also change the http request verb (POST, GET, PATCH, PUT, DELETE) and custom set your request headers. A great REST plugin for Chrome is POSTMAN and a nice one for FireFox is RESTClient. But there are several other ones available.
This doesn't exactly answer your question, but installing the HAL Browser from your web server will convert HAL to HTML for viewing your application/hal+json responses inline. It's particularly nice because it makes the links navigable and also links to the relation documentation (if the relation name is a URI).
Oddly enough, my Chrome sends an Accept header of /;q=0.8 so it falls back to anything the server sends it. I wonder if you're running a different version of Chrome than I am. I'm on v30.0.1599.101.
Came here looking for a solution for Firefox and application/hal+json content type.
I ended up installing JSONView, which has an option in its preferences menu to add extra content types.
© 2022 - 2024 — McMap. All rights reserved.