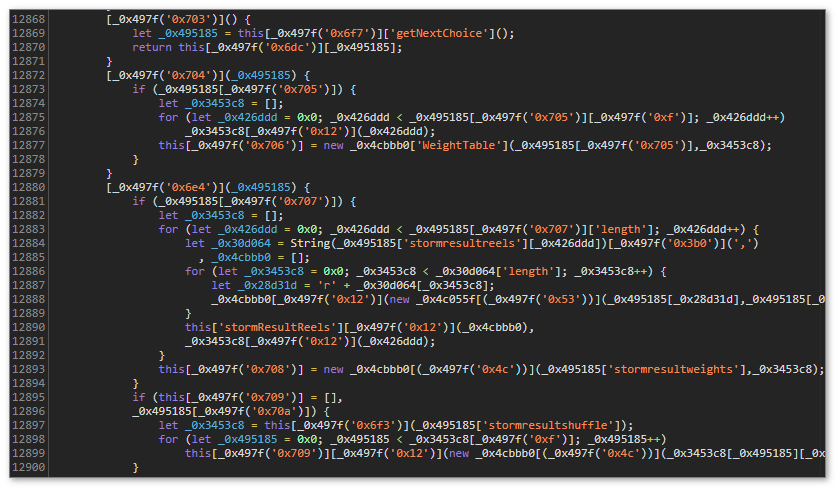
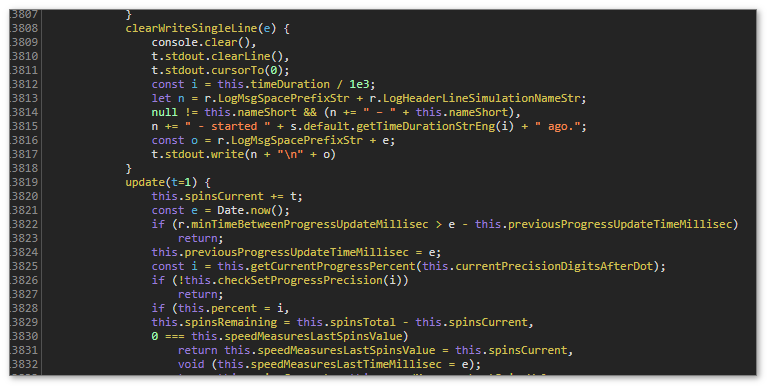
The resulting code is minified but almost not mangled. This is how it looks like in the Google Chrome (beautified):


All properties names, lots of variables have their original names. Even with Terser's mangle options specified explicitly:
- mangle: true,
- sourceMap: false,
- keep_fnames: false,
- toplevel: true,
This is WebPack config:
const TerserPlugin = require('terser-webpack-plugin');
const path = require('path');
module.exports = {
entry: './src/scripts/index.ts',
devtool: 'inline-source-map',
module: {
rules: [
{
test: /\.tsx?$/,
use: {
loader: 'ts-loader',
options: { configFile: 'tsconfig-build.json' }
},
exclude: /node_modules/,
},
],
},
resolve: {
extensions: [ '.tsx', '.ts', '.js' ],
},
plugins: [ ],
// PROBLEMS HERE:
optimization: {
minimize: true,
minimizer: [new TerserPlugin({
sourceMap: false,
extractComments: false, // To avoid separate file with licenses.
terserOptions: {
mangle: true,
sourceMap: false,
//keep_classnames: false,
keep_fnames: false,
toplevel: true,
},
})],
},
output: {
path: path.resolve(__dirname, resultDirPath),
filename: 'main.js',
publicPath: './',
}
}
Did I miss something in the config?