I need to use TexteditingController of the widget "autocomplete".
is to use the clear function when a stepper changes stage
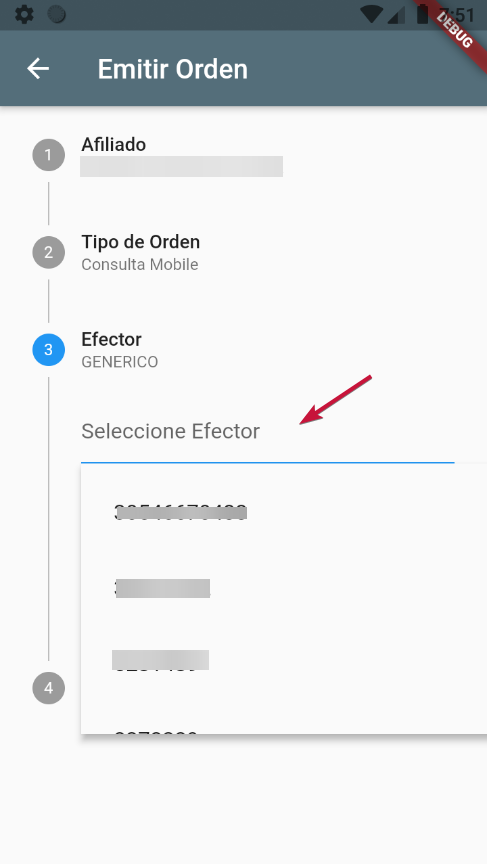
I need to do that since if I go back a stage the text entered previously remains this is the autocomplete code:
Autocomplete<Profesional>(
optionsViewBuilder: (BuildContext context,
AutocompleteOnSelected<Profesional> onSelected,
Iterable<Profesional> options) {
return Align(
alignment: Alignment.topLeft,
child: Material(
elevation: 4.0,
child: SizedBox(
height: 200.0,
child: ListView.builder(
padding: const EdgeInsets.all(8.0),
itemCount: options.length,
itemBuilder: (BuildContext context, int index) {
final Profesional option =
options.elementAt(index);
return GestureDetector(
onTap: () {
onSelected(option);
},
child: ListTile(
title: Text(option.cod),
),
);
},
),
),
),
);
},
optionsBuilder: (TextEditingValue query) {
return viewModel.efectores.where((efector) {
return efector.cod
.toLowerCase()
.contains(query.text.toLowerCase()) ||
efector.nombre
.toLowerCase()
.contains(query.text.toLowerCase());
});
},
fieldViewBuilder: (BuildContext context,
TextEditingController textEditingController,
FocusNode focusNode,
VoidCallback onFieldSubmitted) {
return TextFormField(
controller: textEditingController,
decoration: const InputDecoration(
hintText: 'Seleccione Efector',
),
autofocus: true,
focusNode: focusNode,
onFieldSubmitted: (String value) {
onFieldSubmitted();
},
);
},
displayStringForOption: (efector) {
return efector.cod + ' - ' + efector.nombre;
},
onSelected: (efector) {
viewModel.efector = efector;
}),