How can you see what the attribute rel contains when it is transferred by POST?
I transfer a variable by the rel attribute by jQuery. I would like to know what the attribute, $_POST['answer'], contains.
This question is based on: To make an action based on the link location by jQuery
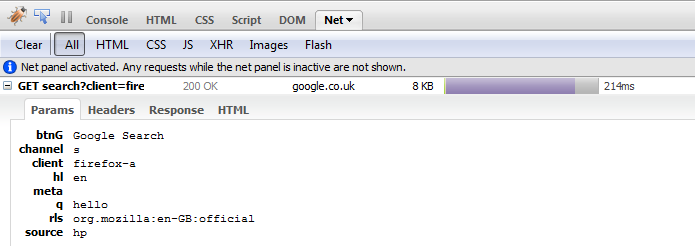
jQuery IRC tells me that the solution seems to be Firebug somehow. How can you see POST data in Firebug?