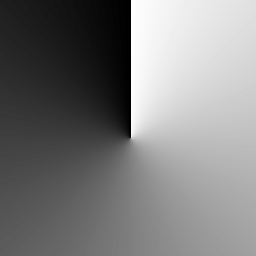
How can I draw such a conical gradient in iOS using Core Graphics / Quartz 2D API?

(source: ods.com.ua)
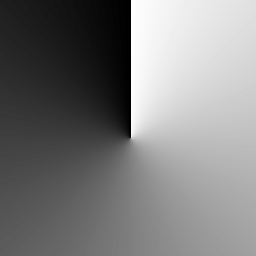
How can I draw such a conical gradient in iOS using Core Graphics / Quartz 2D API?

(source: ods.com.ua)
If anyone is still looking for a solution, Apple finally introduced .conic gradient type in iOS 12. Perfect for masking to create circular progress bar with gradient.
Example:
let gradientLayer = CAGradientLayer()
gradientLayer.startPoint = CGPoint(x: 0.5, y: 0.5)
gradientLayer.endPoint = CGPoint(x: 0.5, y: 0)
gradientLayer.type = .conic
gradientLayer.colors = [UIColor.red.cgColor, UIColor.orange.cgColor, UIColor.green.cgColor]
gradientLayer.frame = bounds
Recently I've made a custom CALayer class for this: AngleGradientLayer
It's not tested for performance, so beware.

I wanted pure Swift solution for this, and it was also kind of a challenging task for me.
At the end, I wrote AEConicalGradient which does that with interesting approach (by using a circle and drawing lines of different colors to the center).
There is no Quartz function for this style of gradient. Unless you're ready to dig into mathematics behind it, I'd suggest you use pre-made images for this. It's not a problem if you need it only for opacity mask.
© 2022 - 2024 — McMap. All rights reserved.