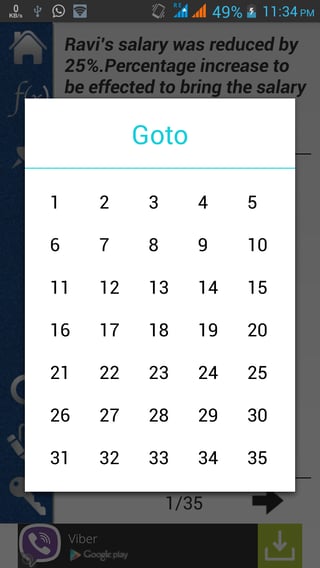
How can I create a Alert Dialog with a GridView as shown in the image above?
How can I create custom alert dialog with grid view in android?
Asked Answered
See the edited answer of mine –
Achaean
Here is a simple implementation: Call this method in your code inside activity.
private void showAlertDialog() {
// Prepare grid view
GridView gridView = new GridView(this);
List<Integer> mList = new ArrayList<Integer>();
for (int i = 1; i < 36; i++) {
mList.add(i);
}
gridView.setAdapter(new ArrayAdapter(this, android.R.layout.simple_list_item_1, mList));
gridView.setNumColumns(5);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// do something here
}
});
// Set grid view to alertDialog
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setView(gridView);
builder.setTitle("Goto");
builder.show();
}
Thank You so much @Vasudev, it really worked. I have been searching for this for the whole day. Thanks a lot –
Roseanneroseate
You can use popup window
import android.widget.PopupWindow;
private PopupWindow mpopup;
// getting the layout of the popup view . in this case it is about.xml
final View popUpView = getLayoutInflater().inflate(R.layout.about, null,false);
mpopup = new PopupWindow(popUpView, 400, 500, true); // here 400 and 500 is the height and width of layout
mpopup.setAnimationStyle(android.R.style.Animation_Dialog);
//location of popup view on the screen
mpopup.showAtLocation(popUpView, Gravity.CENTER, 0, 0);
// if you have button in the xml file of about.xml
Button cancel=(Button)popUpView.findViewById(R.id.close1);
cancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// to dismiss popup();
mpopup.dismiss();
}
});
and here R.layout.about is an xml file where you will put your grid view inside and other stuff
© 2022 - 2024 — McMap. All rights reserved.