I'm making this as simple of an example as possible, I can include more code later if it needs more info to be resolved
I'm using dynamic routes in nextJS. My app pulls results from twitter based on the keywords entered into the dynamic route via API using twitter-v2 package
I'm trying to use the words in the route using router.pathname in order to create some attributes on the page, but it uses the filename instead of the words in the url.
NextJS version: Next 9.5.3
Render page path: /pages/[keywords].jsx
Example url:
http://localhost:3000/kpop-heroes
example page function:
import { useRouter } from 'next/router'
export default function Keywords() {
const router = useRouter();
const KEYWORDS = router.pathname
.slice(1)
.split('-')
.join(' ');
return (
<div>Twitter reactions to <code>{KEYWORDS}</code></div>
)
};
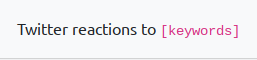
Renders:
Am I misunderstanding this feature? Is it possible to retrieve the words in the url instead of the filename?
Note: I've been using window.location.href as a workaround, but my understanding is accessing the window object is less than optimal