I am trying to use Selectize to render a dropdown of very long labels. The text can be pretty wide, but the input has a constraint on width. Selectize perfectly wraps the text (in both the input and drop downs) but ideally the drop down would be able to scale wider than the input to allow better readability. Is it possible to get Selectize to have a dropdown width independent of the input?
<select style="width:300px" multiple>
<option value="">Enter some tags...</option>
<option value="1" selected>QID7_4 : Where do you store your digital photos? Check all that apply.-On a cloud service like iCloud, Dropbox, Google Drive, or Amazon Cloud</option>
<option value="2">QID5_2 : What do you take pictures of most often? Please rank the following / by drag and drop.-Friends and social activities</option>
<option value="3">QID13_5 : How important is it to you that your photos are organized in the / following ways?-By quality (including favorites)</option>
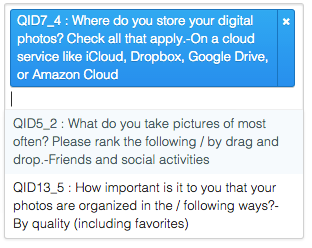
Current look:
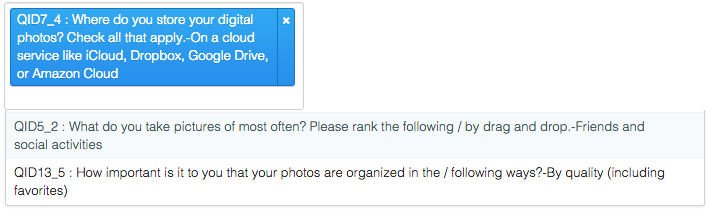
The idea is the text is much more readable if the dropdown expands to wrap less.