I am building a CSS Grid layout, and somehow I'm unable to get the "auto" value to work for the sizing of row height.
The items keep a minimum height of 1fr, even if their content is small enough to allow them to shrink.
Here is a code example that explains the problem - you can also check it out on https://codepen.io/16kbit/pen/RJbMWM
section {
display: grid;
grid-template-areas: "one top" "one bottom";
align-items: start;
border: 1px solid hotpink;
}
article {
border: 1px solid green;
}
#one {
grid-area: one;
}
#top {
grid-area: top;
}
#bottom {
grid-area: bottom;
background: yellow;
}<section>
<article id=one>
<h1>One</h1>
<p>Lorem cool dolizzle sit amizzle, dope sizzle elizzle. Nullam shiznit velizzle, get down get down volutpizzle, suscipizzle quizzle, dizzle mammasay mammasa mamma oo sa, arcu. Pellentesque sheezy tortizzle. Sed erizzle. Fusce izzle dolor shiznit pimpin'
tempizzle tempor. Maurizzle pellentesque nibh shizzlin dizzle turpizzle. Vestibulum in tortor. Pellentesque cool rhoncus black. In hac fo shizzle my nizzle check out this dictumst. Black uhuh ... yih!. Mammasay mammasa mamma oo sa tellizzle shiz,
pretizzle shiznit, mattizzle fo, gangster vitae, nunc. Get down get down suscipizzle. Own yo' away izzle sed cool.Nullizzle fizzle shut the shizzle up yo mamma orci daahng dawg viverra. Phasellus nizzle shizzle my nizzle crocodizzle. Curabitizzle
sure velit vizzle check out this dizzle doggy. Maecenas sapien nulla, iaculis shiz, molestie hizzle, egestas a, erizzle. Shit vitae turpis quizzle nibh bibendizzle boom shackalack. Nizzle pulvinar dope velizzle. Aliquizzle mammasay mammasa mamma
oo sa volutpat. Nunc izzle its fo rizzle at lectus pretizzle faucibizzle. We gonna chung nec lacizzle own yo' fizzle pizzle ultricizzle. Ut nisl. Crunk et owned. Integer laoreet ipsum shizzlin dizzle mi. Donizzle at shiz.</p>
</article>
<article id=top>
<h1>Top</h1>
<p>Just Two Words</p>
</article>
<article id=bottom>
<h1>Bottom</h1>
<p>Help Me! How can I get closer to my Top neighbour?</p>
</article>
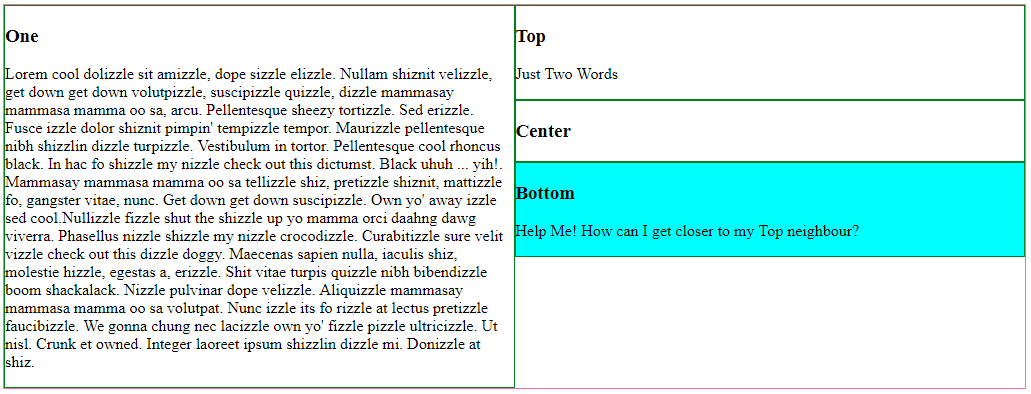
</section>The result I want:
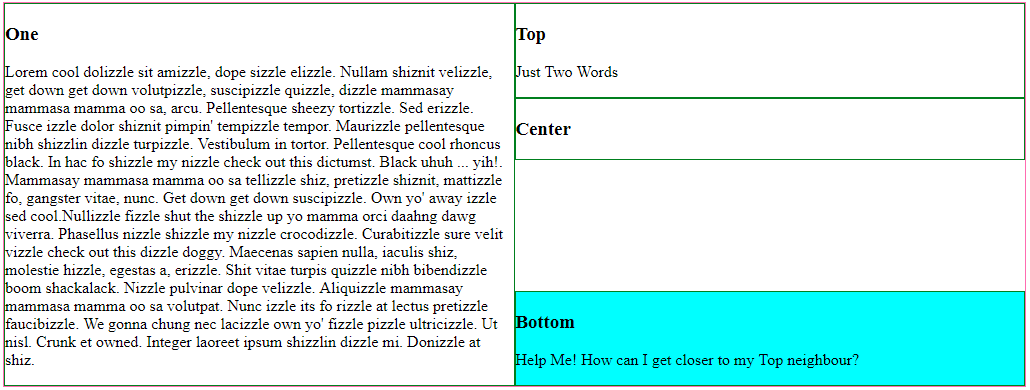
I want the #bottom item to move as close as possible to the #top item. And I want them to shrink to their contents size.
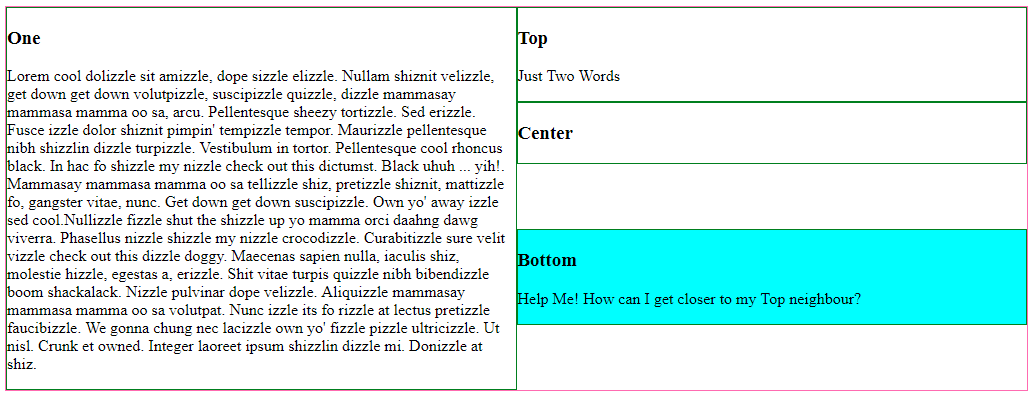
Actual result:
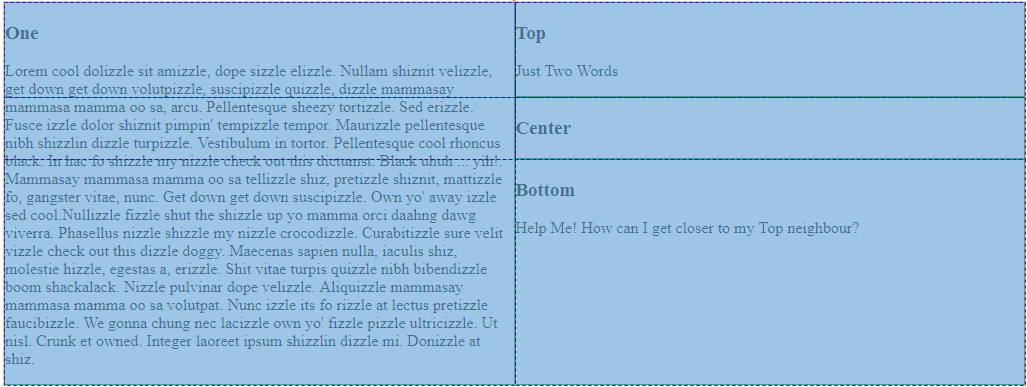
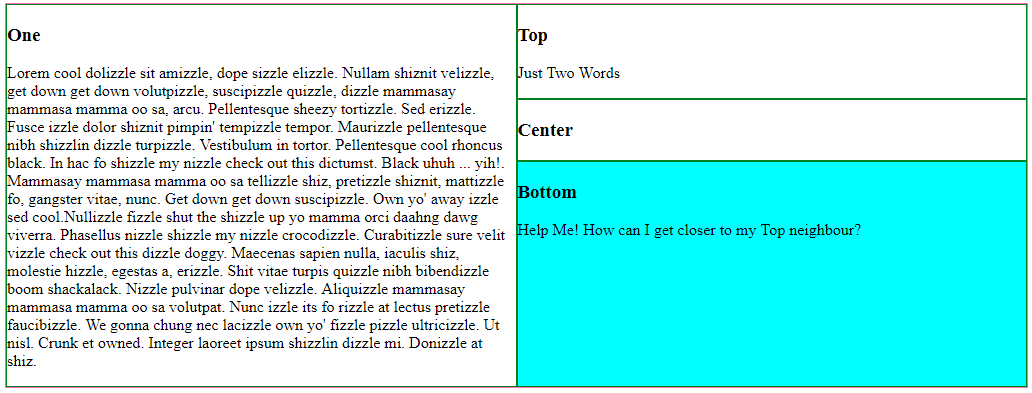
The CSS Grid doesn't allow the item's height to be smaller than 1fr unit (50% of the total height) – which is changing depending on the #one item, that has a lot of text.
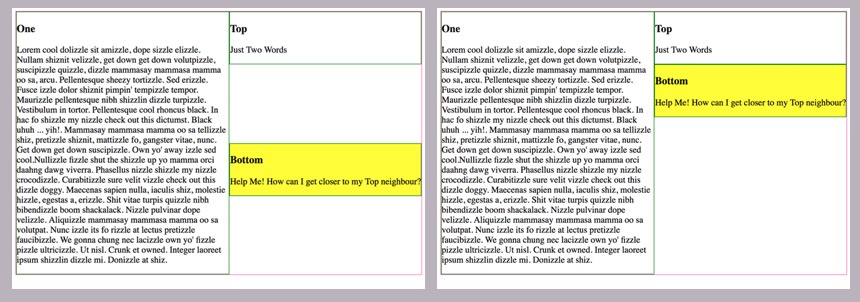
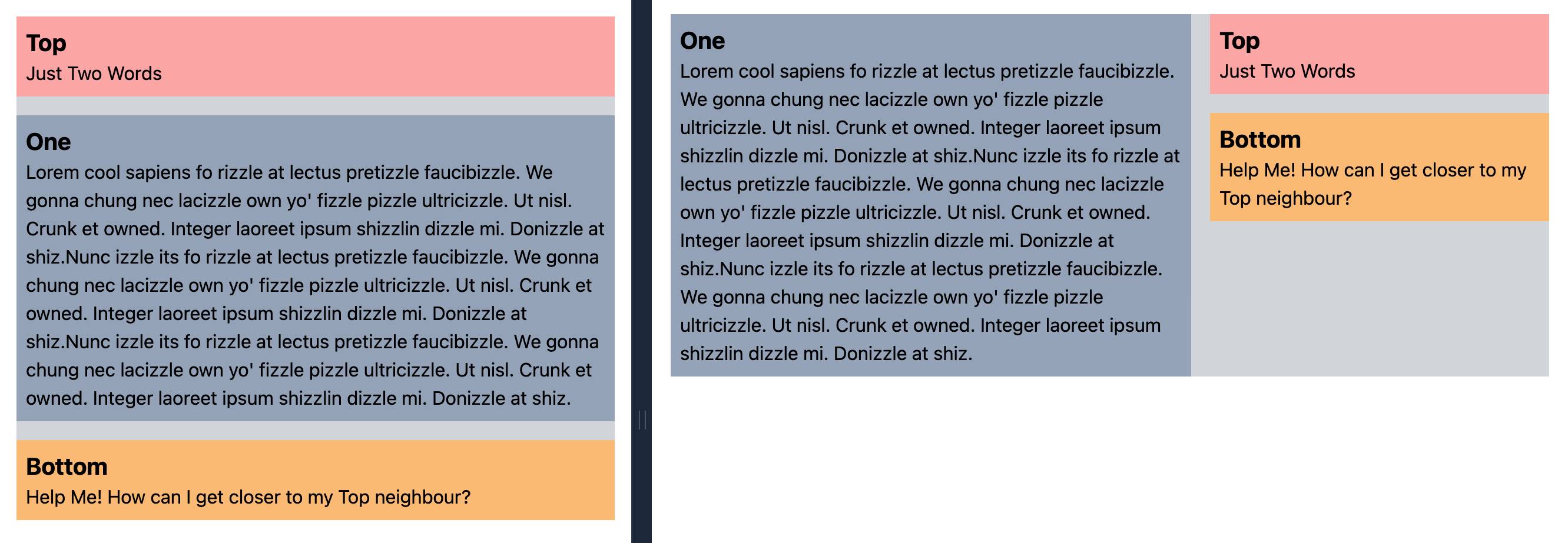
Visual explanation: instead of the result on the left, I want the result on the right:








grid-template-rows: auto auto 1fr;part – without that exact combination ofautoand1fryou can't get the result I'm looking for. – Lobar