We've set up a new mini-site with extensive social sharing, including LinkedIn. Lots of OpenGraph tagging, the works. We have chosen specific images to be shown when sharing by using the og:image meta property.
The images work fine on Facebook and Pinterest, but are not working properly on LinkedIn. Here's the OG image tagging:
<meta property="og:image" content="https://img.mshanken.com/d/wso/Articles/2016/ST_TheBreakers070516_1600.jpg">
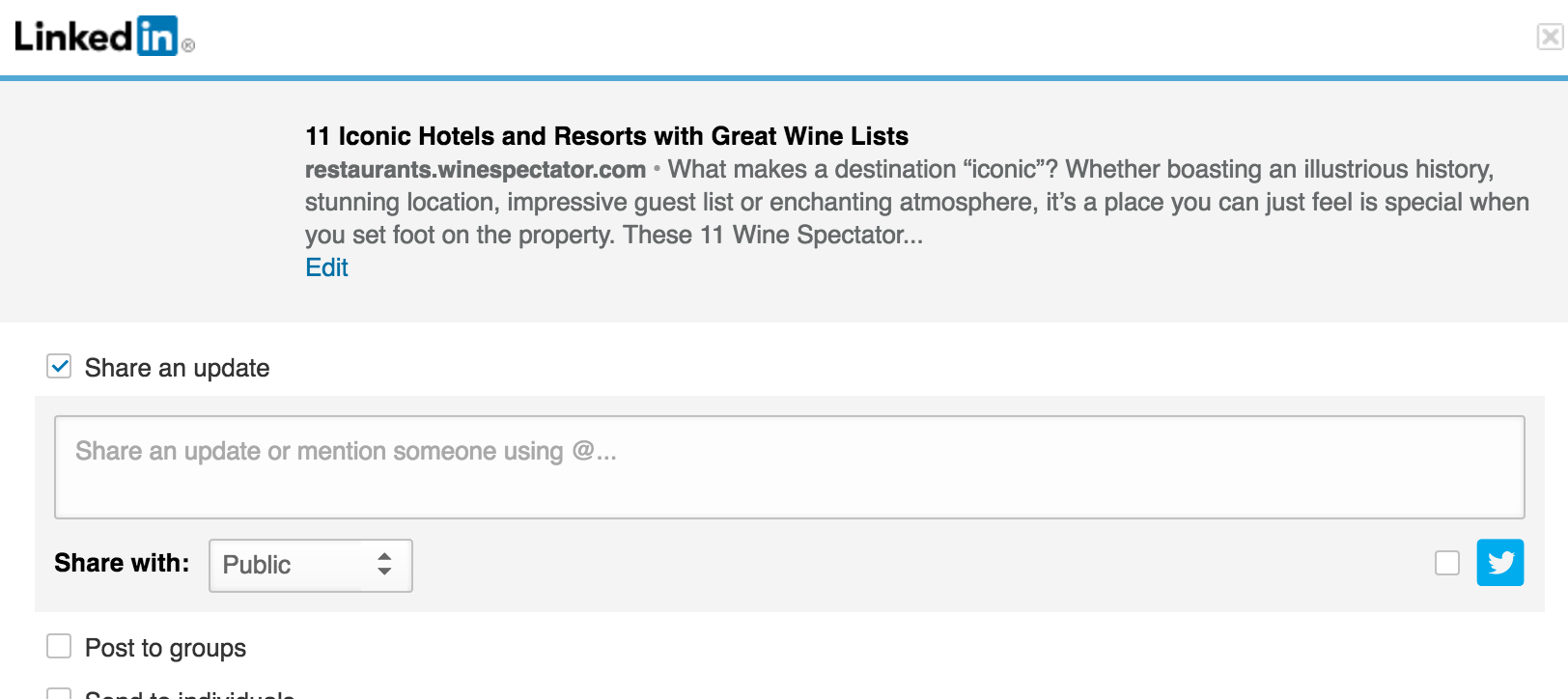
But if you click the LinkedIn icon we have set up at the bottom of our page, you end up on a share page that looks like this, which does NOT show the image: 
Weirder still, if you inspect that share preview, the image IS in the source code:
<div class="image-thumbs-container">
<img src="https://media.licdn.com/media-proxy/ext?w=180&h=110&f=c&hash=q0uvWygJS2HJrhZZ2qZGdYu2Tig%3D&ora=1%2CaFBCTXdkRmpGL2lvQUFBPQ%2CxAVta5g-0R6jnhxUzw8p4aCKqEH-50hKCoaTFXP-RFTovozTPCKqZsXfeLS-xzl5HHRU4kZnLrT9AnPhFZO5KoyAfNpxi4m_ZMc" width="130" alt="Preview of the share image" data-orig-url="https://img.mshanken.com/d/wso/Articles/2016/ST_TheBreakers070516_1600.jpg" data-width="" data-height="" data-size="" data-position="1" class="active">
</div>
What do we need to do to get that image showing up on LinkedIn shares?
