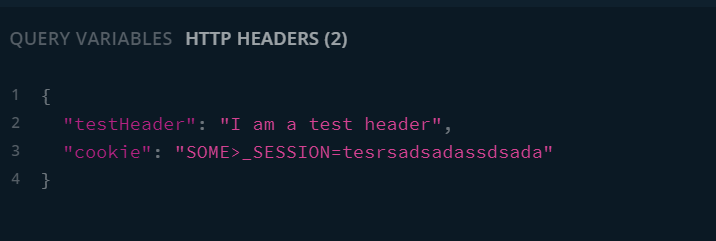
I'm testing some implementations in the GraphQL Playground, in which I want to send a specific cookie, so that I can fetch it in my resolver. I'm using the built in Http Headers pane in the playground:
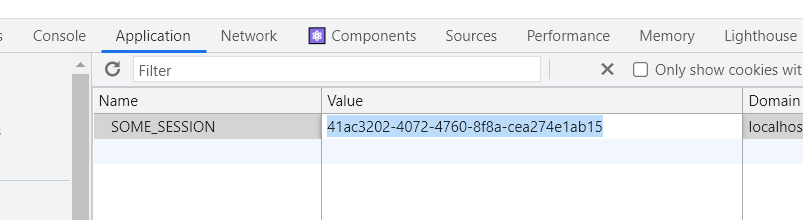
However, when I add headers named either Cookie or cookie, it doesn't show up when I try to console.log it in my resolver. All other custom Http Headers show up with no issues.
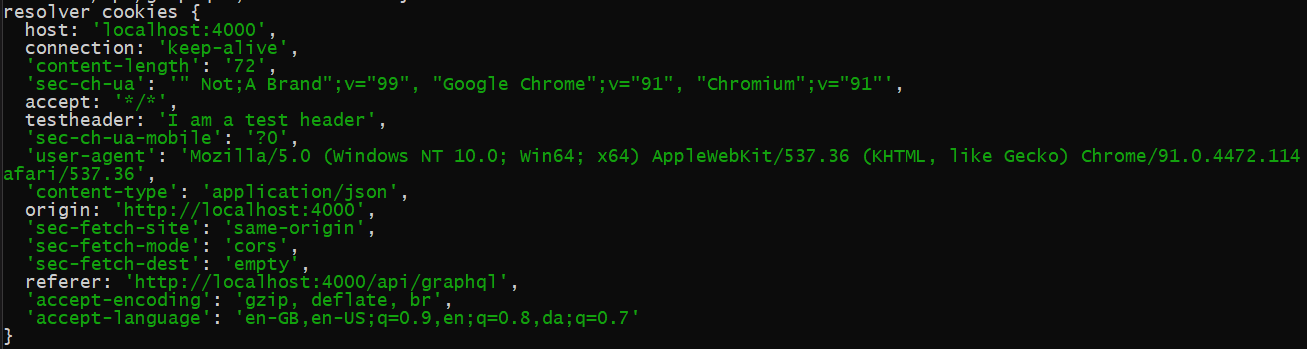
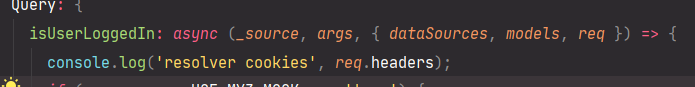
As seen in the above screenshoot the testheader appears, but the cookie header doesn't. I'm using cookieParser, which might to blame for the cookie header disappearing, however I'm not sure. Here is a screenshot of my console.log section:
And when I try to console.log the req.cookies, I get nothing, which is to be one of the benefits of using the cookieParser.
My ApolloServer implementation is as follows:
const server = new ApolloServer({
typeDefs: schema
resolvers,
dataSources: () => ({
// ...
}),
context: ({req, res}) => ({
models,
session: req.session,
req,
res
}),
// ... and the rest is not important
});
Creating a "custom" cookie header could do the trick, such as somecookie: <key>=<value>, but I don't think that's the best practice, and would prefer to avoid that. I'm hoping someone out there got an idea why my cookie header doesn't appear, or what I can do for it to appear?