How can I run:
ng serve --prod with pm2?
ng serve from angular-cli, Angular2. I'm running on DigitalOcean.
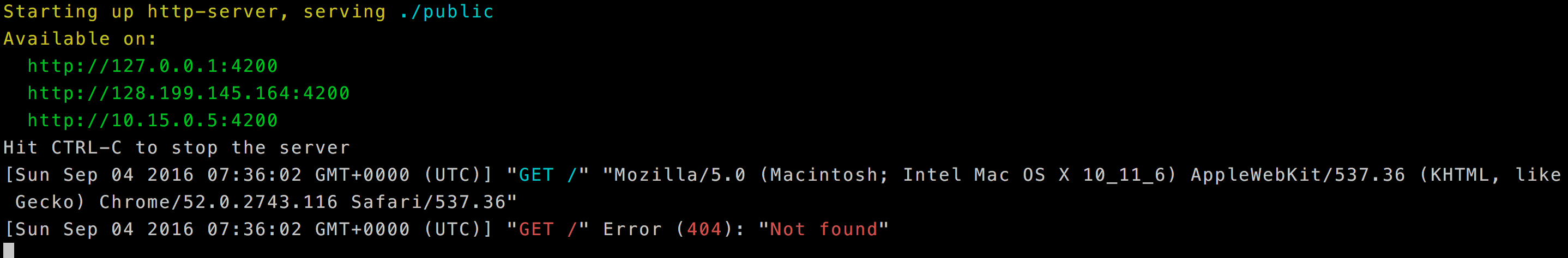
I have tried to test with http-server -p 4200 -d false in the dist/ folder after ng build --prod
When I request from the domain https://www.unibookkh.com/, i got 404 error: (I've already setup nginx to listen to port 4200.
I test with http-server because I think I maybe can run pm2 through this command
pm2 start my_app_process.json where
my_app_process.json
{
"apps": [
{
"name": "angular",
"cwd": "~/angular2",
"args": "-p 4200 -d false",
"script": "/usr/bin/http-server"
}
]
}
Any better ideas of how to get it working with PM2?


SyntaxError: missing ) after argument list– Delude