I am trying to get user profile picture and other information those who logged-in using Identity provider like Google or Facebook in my AngularJs application using Keycloak authentication.
How to get current user profile picture with Keycloak?
Asked Answered
I've never used a third party API as an identity provider in keycloak, but it's told in the docs that you are able to get and store the third party token from it: "Store tokens from a social identity provider and use these tokens to invoke the social provider API". Then it should be enough to invoke its API to get the user avatar or whatever you want. –
Libretto
#32175674 –
Biological
alonewolf24.medium.com/…. –
Lenoir
I am not sure if or how this is supported by Facebook, but for Google you can simply add a mapper to your IdP configuration like this:
This maps the picture attribute from the Google profile to a Keycloak user attribute named picture. The user attribute then contains a URL to the profile picture.
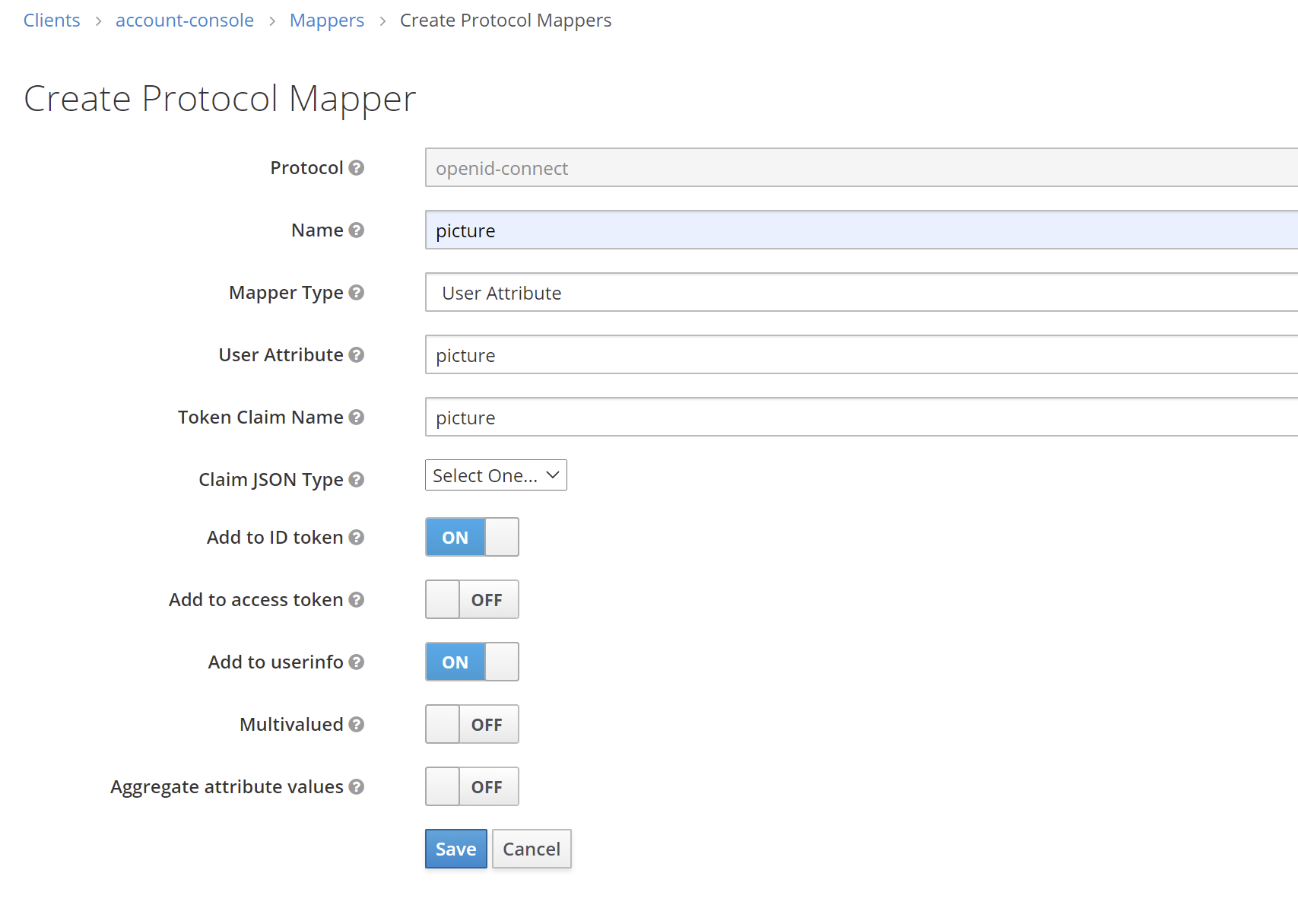
To make it accessible by Angular, add a client protocol mapper of type User Attribute to your client like this:
You can either add the picture claim to your token or to the userinfo endpoint. Angular can then extract the attribute from the token or query the userinfo endpoint.
This is a good idea, but in practice fails because a user attribute is limited to 255 characters and a picture URL may very well be longer. (issues.redhat.com/browse/KEYCLOAK-9515 for the closed ticket) –
Sessile
constructor(private keycloakservice:KeycloakService){}
const details = {
'userName': this.keycloakservice.getKeycloakInstance().tokenParsed['preferred_username'],
'userId': this.keycloakservice.getKeycloakInstance().tokenParsed['preferred_username'],
'firstName': this.keycloakservice.getKeycloakInstance().tokenParsed['given_name'],
'lastName': this.keycloakservice.getKeycloakInstance().tokenParsed['family_name'],
'displayName': this.keycloakservice.getKeycloakInstance().tokenParsed['name'],
'roleAccessList': this.keycloakservice.getUserRoles()
};
Please explain how this solves the problem from the question and give some context. –
Roop
© 2022 - 2024 — McMap. All rights reserved.