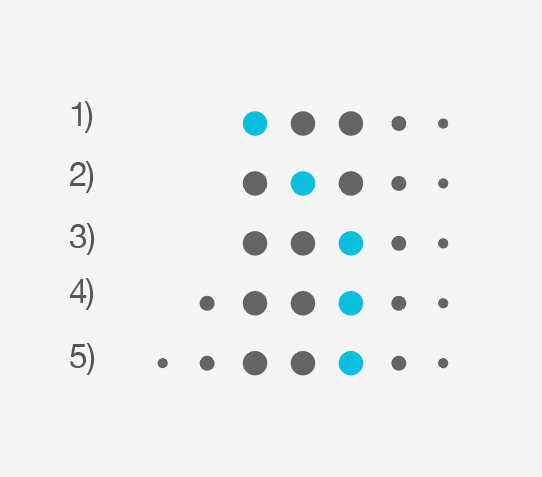
Wanted to achieve dot indicator as attached image. I want if items are more than 5 then small dot should appear and during sliding, it's resized. Check Instagram for live view(Look for any post which has uploaded more than 5 pictures)
I tried to play with the sizes of dots only and redraw them (by invalidate()) on every page change, however I couldn't achieve to maintain the dots in the middle. Playing with left and right dots wont make any big problem. but when the active dot is in the middle a scroll effect takes place. How can I achieve that?
I am holding a List of dots and play with the dots sizes and positions when page changes, than I invalidate and draw circles based on the dot properties in the list. However cannot find any idea on how to maintain middle dots so I can make that scrolling effect. Any other idea is appreciated
Dot indicator