We've configured our custom error pages as below for exceptions thrown by ASP.NET:
<customErrors mode="On" redirectMode="ResponseRewrite">
<error statusCode="400" redirect="~/400.aspx"/>
<error statusCode="404" redirect="~/404.aspx"/>
<error statusCode="500" redirect="~/500.aspx"/>
</customErrors>
Setting redirectMode="ResponseRewrite" is important as it ensures the URL does not change (I believe ASP.NET performs a Server.Transfer instead of Response.Redirect).
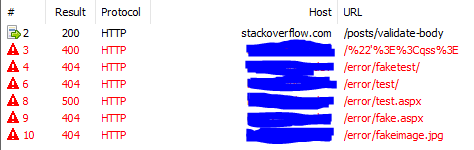
Unfortunately this does not work for Request Validation Errors. For example, with custom errors enabled if I navigate to /some/page/<script> ASP.NET's request validation kicks in and a HttpException is thrown. However instead of displaying my custom error page I get the following message:
Server Error in '/' Application.
Runtime Error
Description: An exception occurred while processing your request. Additionally, another exception occurred while executing the custom error page for the first exception. The request has been terminated.
Why is it that ASP.NET can not display my custom error page in this scenario? There is no code in the error page, just HTML so I know that the error page itself is not throwing any exceptions.
Also, if I catch the error myself in Application_Error and issue a Server.Transfer it works fine so I'm curious what ASP.NET is doing under the covers.
If we are to handle this ourselves, is there a better solution than this?
protected void Application_Error(object sender, EventArgs e)
{
var ex = Server.GetLastError() as HttpException;
if (ex != null
&& ex.Message.StartsWith("A potentially dangerous Request.Path value was detected from the client")
&& HttpContext.Current.IsCustomErrorEnabled)
{
Server.Transfer("400.aspx");
}
}