With Firefox Quantum I noticed a "glitch" on loading the CSS of some websites.
One of these is my company's website:
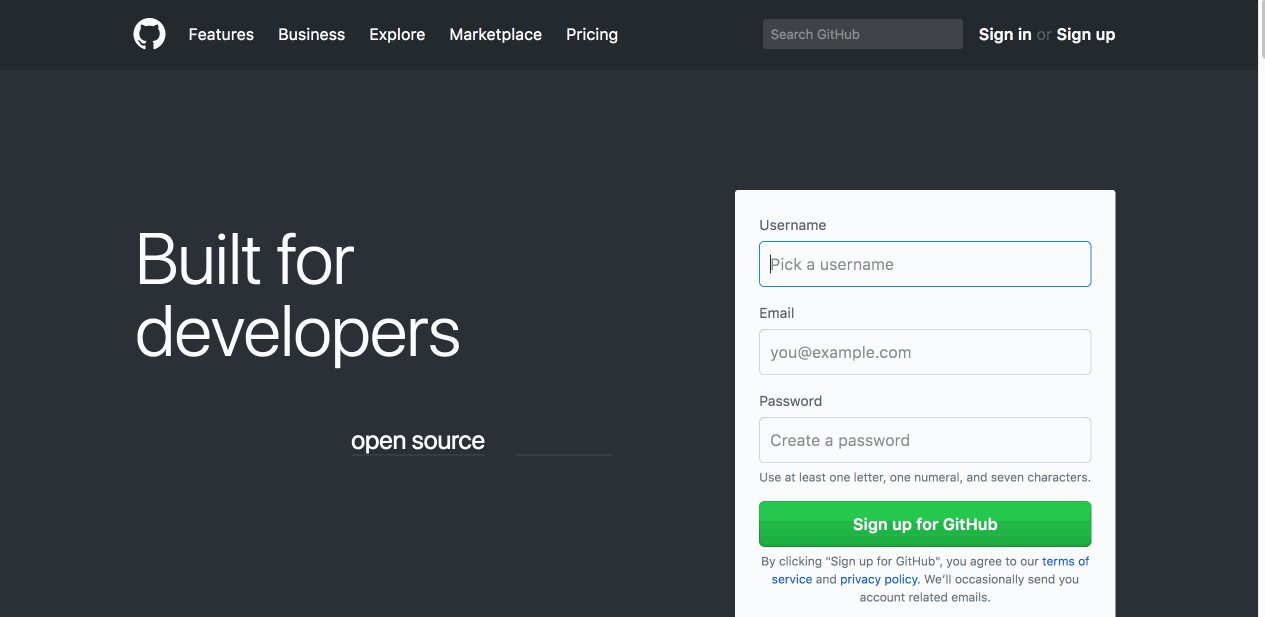
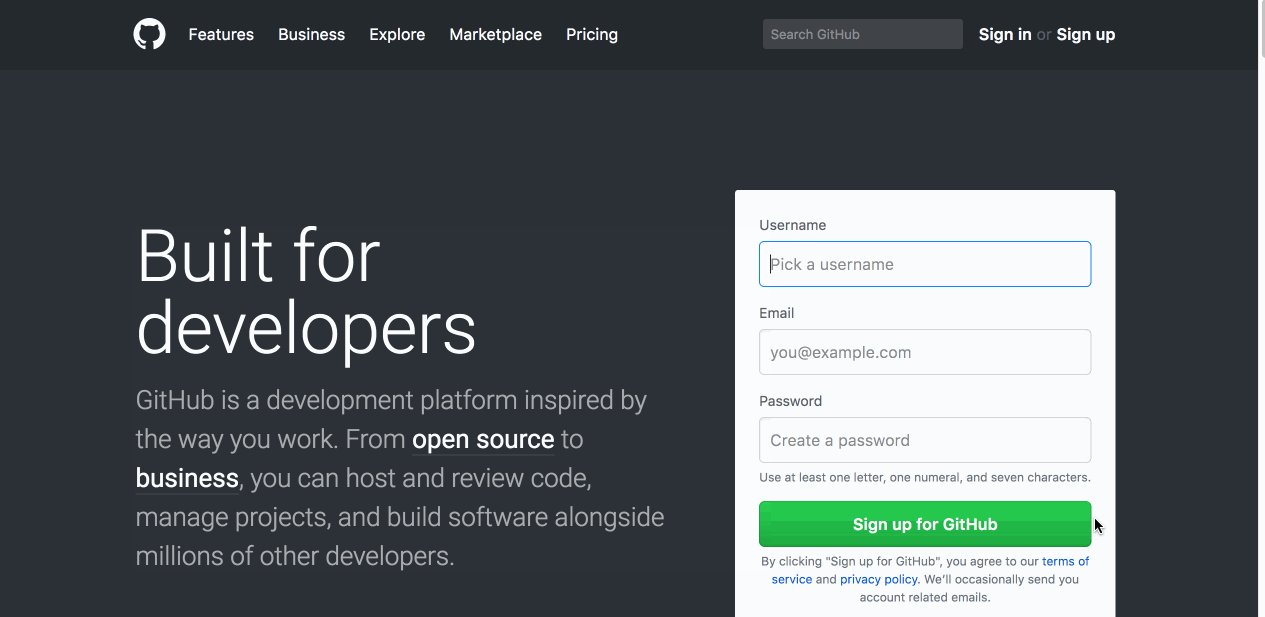
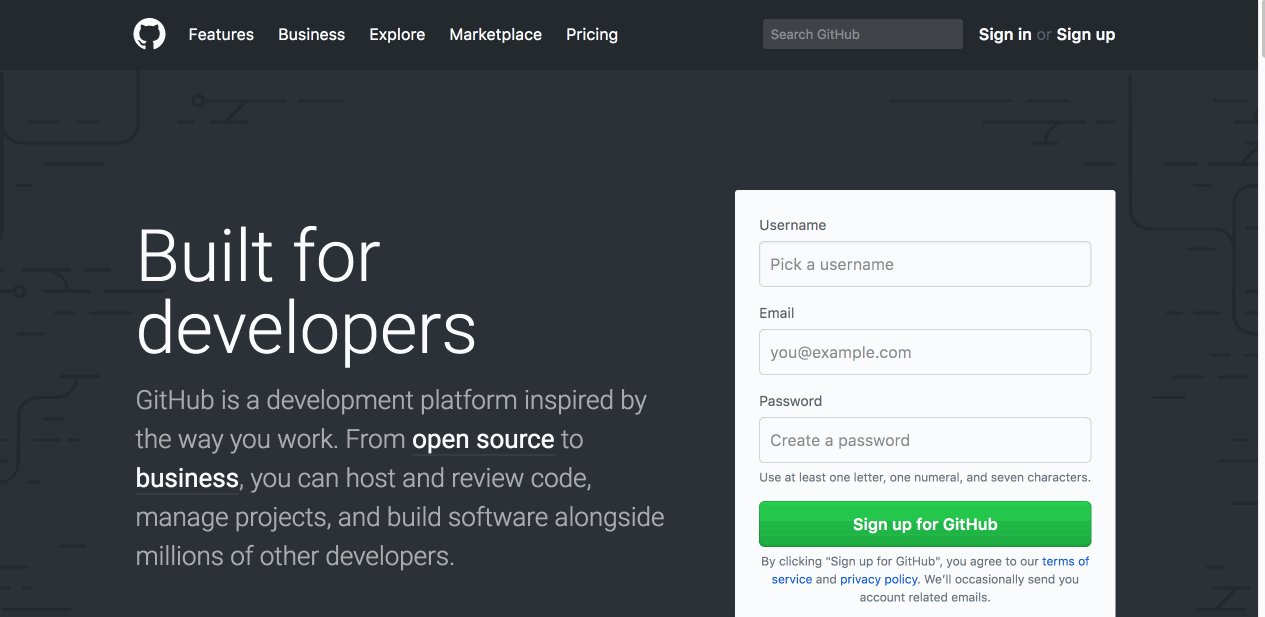
Or Github too:
In the first one, we have only one CSS file in the <head> section of our pages.
It seems that - only in Firefox Quantum - the CSS doesn't block the render of the page as it should. The rest of the page loads without the CSS for some instants, then the CSS is applied as if it loads asynchronously (but it's not).
Obviously, this behavior doesn't happen in all the websites I visited.
I really have no clue what's going on :)



<style>tags in the<head>is a strong guarantee that the styles are applied with no delay (html code parsing is sequential), but i can't confirm for linked files. However, from my console, the main CSS files in<head>are already loaded before 250ms, the visual changes you see after may come from something else. By the way, loading time for images is separated from the CSS loading itself, so images are a whole different topic. – Nellienellir