Using CSS columns I can format contiguous data into columns without having to manually break it into sections. This is especially useful when displaying complex, dynamic content.
However when the columns' content is so long that their height is greater than the viewport, dividing into columns makes for a poor reading experience. When the reader reaches the bottom of one column they must manually scroll up to begin reading the next.
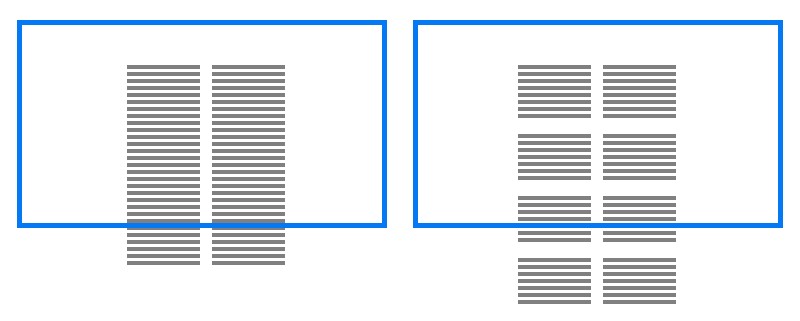
In traditional print layouts, readability issues with very long columns are generally mitigated by breaking the columns into sections that 'restart' the column. (Physical pages themselves form a natural separation that the endlessly scrolling webpage does not have). The image below shows how horizontal section breaks makes columnar content that is longer than the height of the viewport more readable.
(Note that by 'restart the columns' I mean that once you reach the end of a left-hand column section you then read the right-hand column of that section before scrolling down to read both columns of the next section. https://www.shutterstock.com/image-vector/newspaper-template... might illustrate it more clearly).
There are very few guarantees for the column content. It may contain any number of paragraphs, images, nested block elements, nested inline elements and so on. Example markup is shown below.
.columns {
columns: 2 200px;
}
.columns * {
max-width: 100%;
}<div class="columns">
<div class="introduction">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas posuere dictum tincidunt. Cras in lectus eget libero suscipit venenatis at sit amet dolor. Donec tempor cursus justo, volutpat sodales dolor tempor eu.</p>
<p class="a-class">Pellentesque nec tempor sapien, sed vehicula sem. Ut pretium leo eget nisi cursus viverra. Ut ultrices porta nibh, sed laoreet felis condimentum sit amet. Aliquam a felis nec urna dignissim placerat sed sit amet elit. Donec elementum sagittis purus, facilisis convallis urna dapibus eu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam erat volutpat. Phasellus vel placerat metus. In efficitur enim eget lacinia ultrices. Duis ultricies dignissim nisi, id ultricies nulla venenatis vitae.</p>
</div>
<img src="https://i.kym-cdn.com/entries/icons/original/000/016/546/hidethepainharold.jpg">
<div class="body" style="">
<p>Suspendisse quis ante ullamcorper, lobortis orci ut, vestibulum dolor. Aenean sit amet purus commodo, sagittis leo vel, consequat nisi. Vestibulum sit amet sem vitae sapien pulvinar finibus. Ut sapien purus, luctus condimentum iaculis quis, lobortis at elit. Cras nulla ante, scelerisque ut aliquet in, elementum vel turpis. Vestibulum ipsum magna, congue sit amet sodales vel, aliquam vel nunc. <img src="https://upload.wikimedia.org/wikipedia/commons/e/e0/SNice.svg" width="100"> Sed eu dapibus nulla. In ut libero sit amet elit elementum gravida. Suspendisse quis quam consequat, pretium felis vel, laoreet turpis. Proin fringilla lobortis magna. Duis quam sapien, sodales nec accumsan id, ullamcorper eget tellus. Aliquam vitae orci cursus, porttitor ligula ut, fringilla odio. Donec a lorem ac eros interdum varius ultricies quis nulla.</p>
</div>
<p contenteditable="true">Nunc in elit tincidunt, ultrices massa sed, ultricies elit. In nec accumsan metus. Nullam ultricies eget tortor ut malesuada. Fusce in elit sit amet dolor bibendum malesuada.</p>
<div style="display:none">
<p>Curabitur sed hendrerit massa, vitae porta enim.</p>
</div>
<div><div><span>hey</span><div id="an-id">
Nullam ultricies eget tortor ut malesuada. Fusce in elit sit amet dolor bibendum malesuada. Nulla sed nisi vel nulla aliquam blandit. Nam vel tellus ut libero ultrices volutpat. Curabitur blandit quis arcu rutrum ullamcorper. Cras et pharetra augue, eget eleifend sem.
<img src="https://socialnewsdaily.com/wp-content/uploads/2018/08/Webp.net-resizeimage-27.jpg">
</div></div></div>
<p>
Mauris accumsan condimentum porttitor. Quisque tellus justo, suscipit sit amet posuere in, scelerisque nec orci. Aenean iaculis nisi in porta viverra. Sed eget ultricies nibh. Donec accumsan laoreet interdum. Donec risus mauris, dapibus et pulvinar at, posuere non nisi. Mauris at viverra nunc. Ut laoreet suscipit erat et cursus. Aenean id lacus volutpat lectus condimentum posuere. Nam ut lectus elit. Morbi sagittis elementum libero. Donec congue dolor sed tristique efficitur.
</p>
<p>
<div>
<p>Sed elementum velit sapien, et tristique justo bibendum at. Aliquam tincidunt magna nec nisi congue varius. Etiam dolor eros, rhoncus quis purus a, tempus malesuada quam. Sed bibendum condimentum eros vitae varius. Donec fermentum magna vel tellus tempus, nec finibus neque fermentum. Mauris tempus nisl sit amet lacus fermentum, at egestas urna egestas.</p>
<p>Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse ultrices lectus vitae nisl congue, sed porta dolor luctus. Donec aliquet at sapien sit amet tincidunt. Mauris vestibulum consectetur augue at imperdiet.</p>
</div>
</p>
</div>I would like to automatically break my columns into regular sections after the columns reach a maximum height, as in the image above.
I have not found any property that controls the layout of CSS columns in this way. CSS regions look promising but have very poor browser support.
Computing the height of content with JavaScript and then inserting wrappers for each column block is probably possible, but not ideal. The content is dynamic and may change at any time, meaning the function must be run on every change. In addition the content may be very complex with sub elements that need to traverse section breaks, so naively inserting wrappers for each section will likely break the layout.
How can I automatically set section breaks for columnar content after a maximum height? (I am not married to the idea of CSS columns; perhaps a creative use of flex or inline-block will give the result I need).


columnsproperty, using something likedisplay: flexwithflex-wrap: wrapand then amax-heighton the child items? Does that not work well because of the dynamic nature of the content? – Jehanna<p>would be placed in its own column. Processing the content to be placed in column elements is very difficult if the content has sub elements of its own as the sub elements may need to traverse a column break. – Cathryncathydisplay : contentson those 'possible break points". – Lauzondisplay: contentsis the way to go then so be it. – Cathryncathypordivtag that could be "activated" to break the content if certain conditions are met. Switching betweendisplay: contentsanddisplay: blockwould allow to make the "box" of those breakpoint appear or disapear thus creating a new grid row. The but being.. how are those possible break points/tags inserted meaninfuly .. if manualy then its not fully automated – Lauzon