Running Storybook I'd like to navigate to my component and play with Docs tab and check its behavior as I change control value for each property. I implemented a component Footer that could receive string | JSX.Element | React.FunctionComponent types (I'm using TypeScript along ReactJS).
Unfortunately, when I type <div>my jsx</div> inside control field, a red border comes up pointing error and doesn't update the component in the preview as expected.
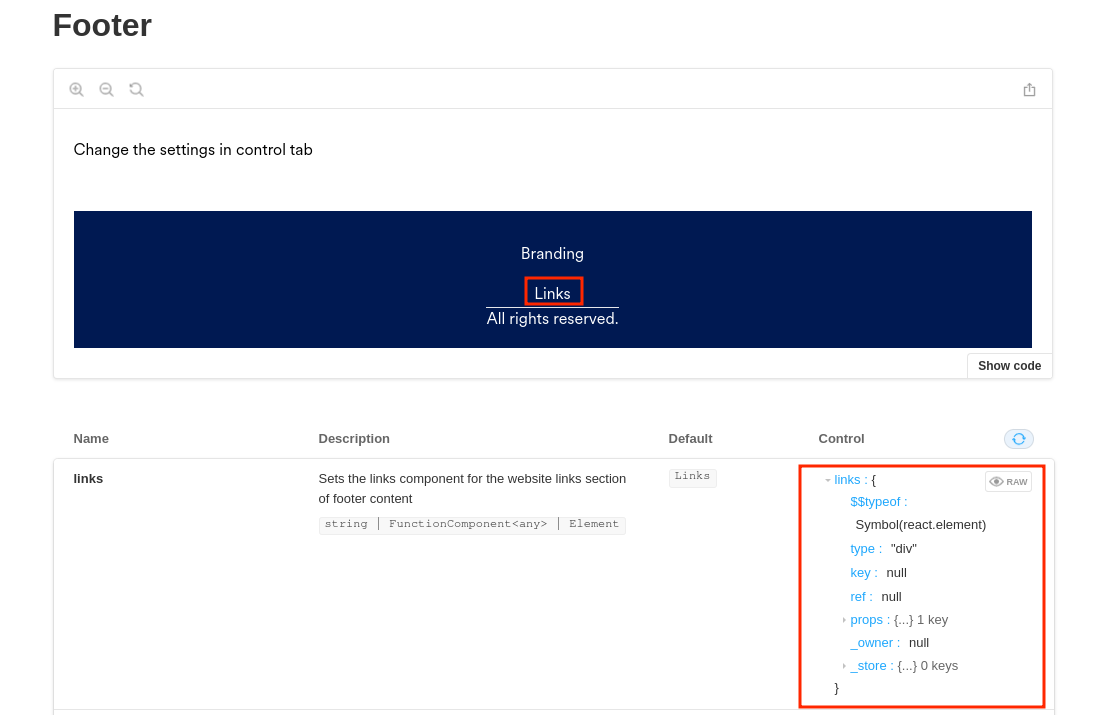
This is the screen I'm trying to insert into control field:

In the .stories.js file I have at the end:
export const Default = Template.bind({});
Default.args = {
subscribe: "Replace me by the Subscribe component of Design System.",
brand: <figure>Put branding logo here!</figure>,
links: <div><div>first column of links</div><div>second column of links</div></div>,
bottom: "All rights reserved."
}
The Links text is the default value for link property (from the actual React component file). As the code and image above can show us, it seems the JSX argument passed on Default.args in .stories.js file is completely ignored.
I'd like to insert a JSX into control field of storybook playground and then get Footer component live updated with JSX component rendered in the preview. How can I achieve that?
