I am working on a project using Vue 3, Vuetify 3.0.0 (beta 0), and the latest Vue-CLI. I am trying to customize the vuetify font, however every method i've found online to override the vue sass variables has not worked.
The first attempt I made was was using the Vuetify documentation on the vuetify website: https://next.vuetifyjs.com/en/features/sass-variables/
Using a default project, I added a styles directory and variables.scss file as directed. Inside the variables.scss file I have the following contents:
$body-font-family: cursive;
Digging through the variables inside the Vuetify lib directory It looks like this variable I needed to override (and while I will be using a custom font, for now cursive should ensure a different enought font to validate it works).
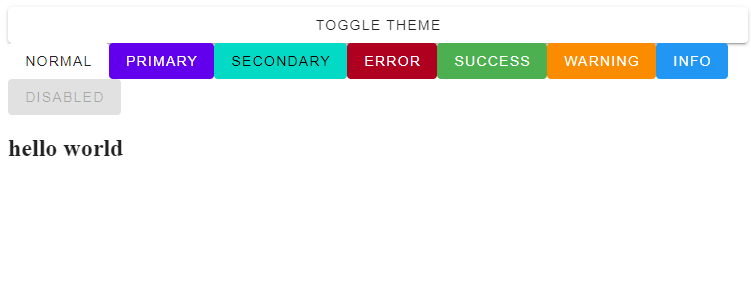
This did not work, I tried changing the directory to scss and got the same results (it does not import) see the result image below.

So my second attempt was following the documentation found ing the vue.config.js file where it points to https://github.com/vuetifyjs/vuetify-loader/tree/next/packages/vuetify-loader#customising-variables . This led to me changing my vue.config.js file to look like:
const { defineConfig } = require("@vue/cli-service");
const { VuetifyLoaderPlugin } = require("vuetify-loader");
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [new VuetifyLoaderPlugin({ styles: "expose" })],
},
pluginOptions: {
vuetify: {
// https://github.com/vuetifyjs/vuetify-loader/tree/next/packages/vuetify-loader
},
},
});
with a main.scss file added to the plugins dir with the following contents:
// main.scss
$font: cursive !important;
@use 'vuetify/styles' with (
$color-pack: false,
$utilities: false,
$body-font-family: $font
);
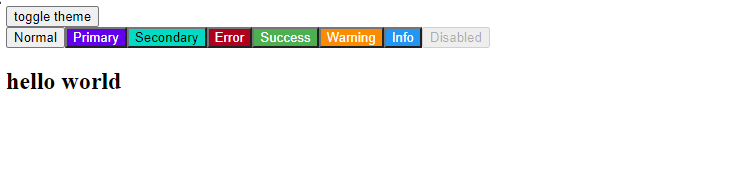
This basically removed all formating from the page but did not change the text to a cursive font (see image below)

At this point I have been searching online and been unable to find anything that has worked:
- Initial research led me Change default font in vuetify this is where I got my first two approaches, I did not have luck with the sass loaders either.
- In the git repo https://github.com/vuetifyjs/vuetify-loader/issues/221 seems to pose a similar question but lead to no results
- How to override vuetify 3 components sass variable with vue 3 poses a similar question but lacked the depth
Here is a git repo with my current code: https://github.com/dragonman117/Vuetify-Theme-Test
