I am trying to create a JTable that has a row header that looks just like a column header and I have spent altogether too much time on it :/ My situation is similar to this question: JTable Row Header Implementation and maybe this one: customizing jtable cellrenderer with table's cell header color
They don't seem to have gotten me all the way there yet. I have searched tried many examples out there and all are lacking. There aren't even any examples of tables with row headers at all from Oracle/Sun. It seems like this kind of table shouldn't be that rare.
This one just formats the first column but it doesn't quite look or act like the column header: http://java-swing-tips.blogspot.com/2011/01/jtable-rowheader.html
This one seems to use a JList for the row header and it has alignment problems (off by +1 pixel each row) and doesn't look nicer when I set the Look and Feel. http://www.java2s.com/Code/Java/Swing-Components/TableRowHeaderExample.htm
This one seems like the idea I needed to use (the row header is a separate JTable but is then loaded to the JScrollPane as the row header), but I need to adapt it to my code and then make sure the row header gets the correct look and feel of the header.
http://www.chka.de/swing/table/row-headers/JTable.html
That is what I've done minus the last bit. I try to get the table header's renderer to be the renderer for the row header too. The row header/first column is now gray instead of white as it was when it was just another data column, but still doesn't look like the column header. Is this right? Or should I stick with keeping it as a regular column in the main table and do something else with it?
So here is my code for updating the table. This method is just taking a String array for the column header, a String array for the row header, and a 2D String array for the main data. I have a JTable dispTableRowHeader for the row header and a JTable dispTable for the main data table.
private void updateDispTable(String[][] graphicalTable, String[] graphicalTableColumnHeader, String[] graphicalTableRowHeader) {
//set model for the main data table, put in data. Also prevent editing cells
dispTable.setModel(new javax.swing.table.DefaultTableModel(
graphicalTable,
graphicalTableColumnHeader
){
@Override
public boolean isCellEditable(int rowIndex, int mColIndex) {
return false;
}
});
//some mods for main data table
dispTable.getTableHeader().setReorderingAllowed(false);//Was also able to do this within NetBeans GUI Builder by doing Table Contents from Jtable inspector item
dispTable.getTableHeader().setResizingAllowed(false);
//load main table to scrollpane
jScrollPane2.setViewportView(dispTable);
//get model for JTable that will be used as the row header, fill in values
DefaultTableModel rowHeaderTableModel = new DefaultTableModel(0, 1);//one column
for (int i = 0; i < graphicalTable.length; i++)
rowHeaderTableModel.addRow(new Object[] { graphicalTableRowHeader[i] } );
//set model for row header, put in data. Alter renderer to make it like col header
dispTableRowHeader.setModel(rowHeaderTableModel);
dispTableRowHeader.setDefaultRenderer(Object.class, dispTableRowHeader.getTableHeader().getDefaultRenderer());//makes it gray but not like the header :/
//dispTableRowHeader.setDefaultRenderer(Object.class, jScrollPane2.getColumnHeader().getDefaultRenderer());
//load row header to scrollpane's row header
jScrollPane2.setRowHeaderView(dispTableRowHeader);
//set the table corner and disallow reordering and resizing
JTableHeader corner = dispTableRowHeader.getTableHeader();
corner.setReorderingAllowed(false);
corner.setResizingAllowed(false);
jScrollPane2.setCorner(JScrollPane.UPPER_LEFT_CORNER, corner);//load to scrollpane
}
I greatly appreciate any help!
EDIT BELOW EDIT BELOW I created a whole new project to experiment and tried trashgod's method (though doing it for a row header rather than as a second row) and I found it gave me the same result of just cells styled gray rather than styled like the header. Then I tried removing my Look and Feel adjustment
// Set System L&F
UIManager.setLookAndFeel( UIManager.getSystemLookAndFeelClassName() );
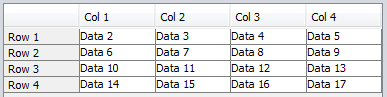
and then the row header looked the same as the column header! .. but that's in Nimbus or whatever default Look and Feel. See the images below. The first is with my Look and Feel set to the system's as above (in Win7), and the second is default.
System Look and Feel (Win7)- 
Java's Nimbus Look and Feel- 
Sure enough the same happens with my program. So now it appears my problem is with the Look and Feel. I want it to look like the first image (system's look and feel), but with the left side styled too.
By the way, here is an example in Win7 of MySQL Workbench which has the properly styled row and column headers and they both even shade the cells bluish on mouseover. Too bad it isn't made in Java so I could try to check how they did it.
MySQL Workbench screenshot- 
EDIT BELOW EDIT BELOW SSCCE code
package mytableexample2;
import java.awt.Component;
import javax.swing.JTable;
import javax.swing.UIManager;
import javax.swing.table.JTableHeader;
import javax.swing.table.TableCellRenderer;
public class MyTableExample2 extends javax.swing.JFrame {
public MyTableExample2() {
initComponents();
}
@SuppressWarnings("unchecked")
private void initComponents() {
jScrollPane1 = new javax.swing.JScrollPane();
jTable1 = new javax.swing.JTable(){
@Override
public Component prepareRenderer(
TableCellRenderer renderer, int row, int col) {
if (col == 0) {
return this.getTableHeader().getDefaultRenderer()
.getTableCellRendererComponent(this,
this.getValueAt(row, col), false, false, row, col);
} else {
return super.prepareRenderer(renderer, row, col);
}
}
};
jTable1.setAutoCreateRowSorter(false);
final JTableHeader header = jTable1.getTableHeader();
header.setDefaultRenderer(new HeaderRenderer(jTable1));
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
jTable1.setModel(new javax.swing.table.DefaultTableModel(
new Object [][] {
{"Row 1", "Data 2", "Data 3", "Data 4", "Data 5"},
{"Row 2", "Data 6", "Data 7", "Data 8", "Data 9"},
{"Row 3", "Data 10", "Data 11", "Data 12", "Data 13"}
},
new String [] {
"", "Col 1", "Col 2", "Col 3", "Col 4"
}
));
jScrollPane1.setViewportView(jTable1);
//Netbeans generated layout
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addContainerGap()
.addComponent(jScrollPane1, javax.swing.GroupLayout.DEFAULT_SIZE, 380, Short.MAX_VALUE)
.addContainerGap())
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addContainerGap()
.addComponent(jScrollPane1, javax.swing.GroupLayout.DEFAULT_SIZE, 278, Short.MAX_VALUE)
.addContainerGap())
);
pack();
}
public static void main(String args[]) {
try {
//THIS SETS TO SYSTEM'S LOOK AND FEEL
UIManager.setLookAndFeel( UIManager.getSystemLookAndFeelClassName() );
//THIS SETS TO OTHER JAVA LOOK AND FEEL
//UIManager.setLookAndFeel("javax.swing.plaf.nimbus.NimbusLookAndFeel");
//UIManager.setLookAndFeel("javax.swing.plaf.metal.MetalLookAndFeel");
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(MyTableExample2.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (InstantiationException ex) {
java.util.logging.Logger.getLogger(MyTableExample2.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(MyTableExample2.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(MyTableExample2.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
}
/* Create and display the form */
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new MyTableExample2().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JScrollPane jScrollPane1;
private javax.swing.JTable jTable1;
}
class HeaderRenderer implements TableCellRenderer {
TableCellRenderer renderer;
public HeaderRenderer(JTable jTable1) {
renderer = jTable1.getTableHeader().getDefaultRenderer();
}
@Override
public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected,
boolean hasFocus, int row, int col) {
return renderer.getTableCellRendererComponent(
table, value, isSelected, hasFocus, row, col);
}
}



