Similar questions have been asked before but this seems to be specific to connected-react-router. I can use Router or BrowserRouter from react-router(-dom) and there is no issue but I want to incorporate Redux hence the use for this package.
App.js
import React, { Component } from "react";
import { Provider } from "react-redux";
import { ConnectedRouter } from "connected-react-router";
// import { Router, Route, Switch } from "react-router-dom";
import { Route, Switch } from "react-router";
// Routes
// import routes from "./js/routes";
// Components
import PimberlyLogin from "./js/containers/PimberlyLogin";
import CognitoLogin from "./js/containers/CognitoLogin";
import CognitoChangePassword from "./js/views/CognitoChangePassword";
import ListGroups from "./js/containers/ListGroups";
import VerificationCode from "./js/views/VerificationCode";
// Auth component
import { requireAuthentication } from "./js/components/AuthenticatedComponent";
// Styles
import "./css/app.css";
export default class App extends Component {
constructor(props) {
super(props);
}
render() {
return (
<Provider store={this.props.store}>
<ConnectedRouter history={this.props.history}>
<Switch>
<Route
path="/"
component={PimberlyLogin}
exact={true}/>
<Route
path="/cognito/login"
component={CognitoLogin}
exact={true}/>
<Route
path="/cognito/changePassword"
component={CognitoChangePassword}
exact={true}/>
<Route
path="/groups"
component={requireAuthentication(ListGroups)}
exact={true}/>
<Route
path="/cognito/verificationCode"
component={VerificationCode}
exact={true}/>
</Switch>
</ConnectedRouter>
</Provider>
);
}
}
Relatively straight-forward and similar to what connected-react-router have as an example on the NPM page.
Even if I look at the basic example on their GitHub, there is a similar coding pattern.
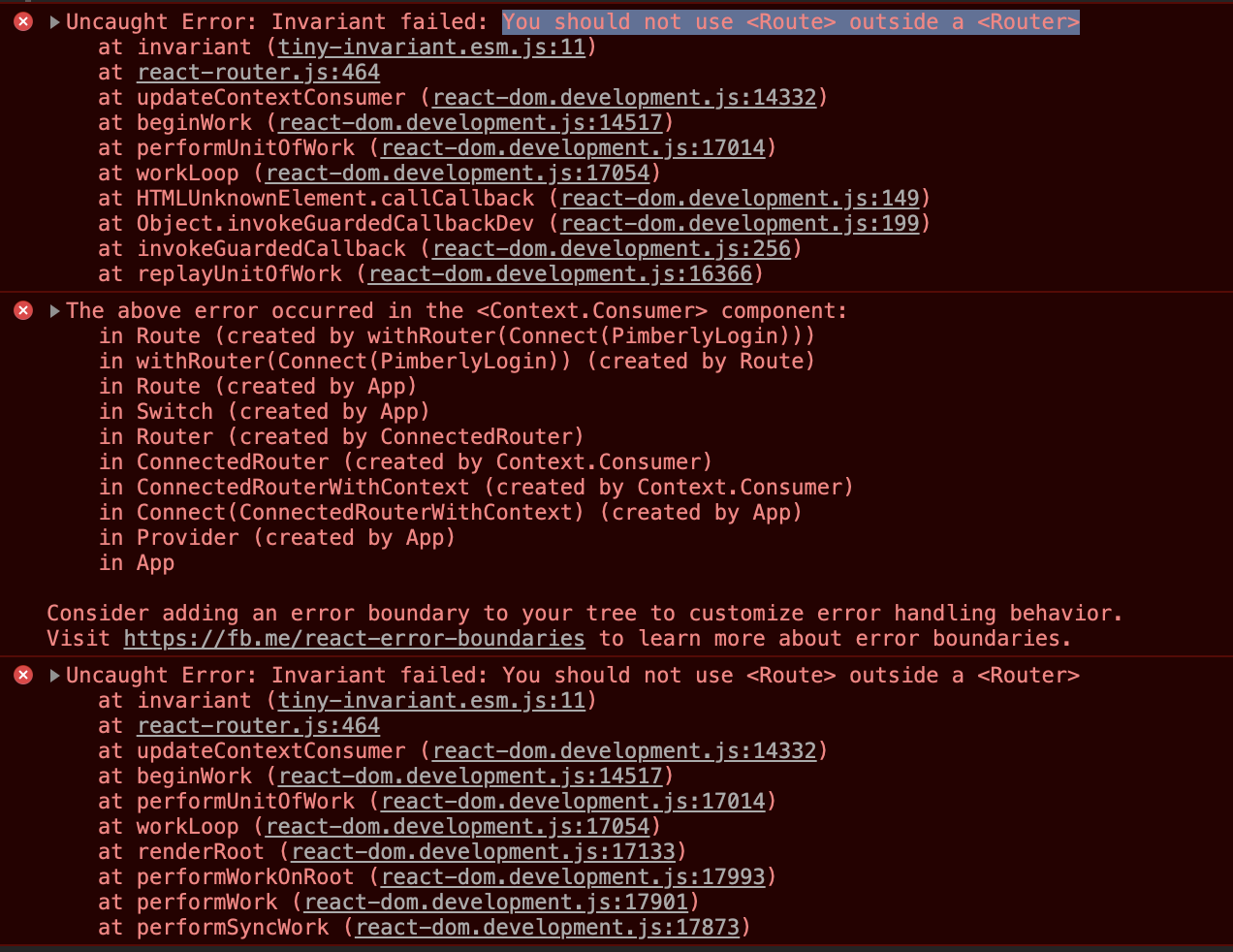
These are the errors I am getting:
The 2nd error seems like it might be originating from my higher-order component so this is the code:
PimberlyLogin.js
import { connect } from "react-redux";
import { withRouter } from "react-router-dom";
import { bindActionCreators } from "redux";
import PimberlyLoginComponent from "../views/PimberlyLogin";
import { setUsersPersist } from "../actions/user";
import { setGroupsPersist } from "../actions/group";
const mapStateToProps = (state, props) => {
return {
users: state.user,
groups: state.group
};
};
const mapDispatchToProps = (dispatch) => {
return bindActionCreators({
setUsersPersist: () => setUsersPersist(),
setGroupsPersist: () => setGroupsPersist()
});
};
export default withRouter(connect(
mapStateToProps,
mapDispatchToProps
)(PimberlyLoginComponent));
EDIT
I played around with grabbing <Switch> and <Route> from different packages (react-router & react-router-dom). At the moment I am doing:
import { Switch, Route } from "react-router";
...and am getting: You should not use <Route> outside a <Router>.
If I do:
import { Switch } from "react-router-dom";
import { Route } from "react-router";
I get: You should not use <Switch> outside a <Router>.
Is this potentially an issue with how <Route> from react-router plays with connected-react-router?
Versions:
react-router@ v4.3.1react-router-dom@ v4.4.0-betaconnected-react-router@ v6.0.0react@ v16.5.2