I just want to skew the parent and skew it back on the child.
Example : HTML
<div class="parent"> <!-- skew(-10deg) -->
<div class="child">Hello</div> <!-- skew(10deg) (skew back) -->
</div>
Example : CSS
.parent {
transform: skew(-10deg);
}
.child {
transform: skew(10deg);
}
Text inside seems ok with Firefox, Safari. But not Chrome and Opera its a bit blurry
I have to use -webkit-backface-visibility: hidden; for reduce box pixelated in Chrome
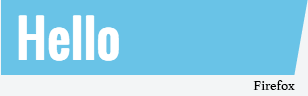
Firefox :
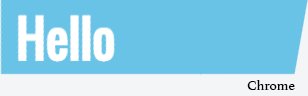
Chrome :
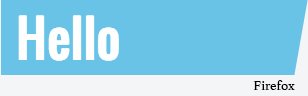
Firefox vs Chrome :
or zoomed by Photoshop
Live example : http://jsfiddle.net/1tpj1kka/
Any idea ?
NOTE !!! : web-tiki's answer is an another way solution to prevent the problem. But if any answered a real solution to resolved this skew back problem (real fix), I will accept the answer.





pseudo-elementfor that? It has better browser support , rather thentransform. – Archibaldo