I found this article which teaches how to record an mp3 in your computer using ReactJS. So I copied it and refactored it a little here. After refactoring it into a functional component on stackblitz, I copied it on my original code. Afterwards, I implemented Redux to save the state and also persisted the blobURL on localStorage so that even if I refresh, it could still find it and play it.
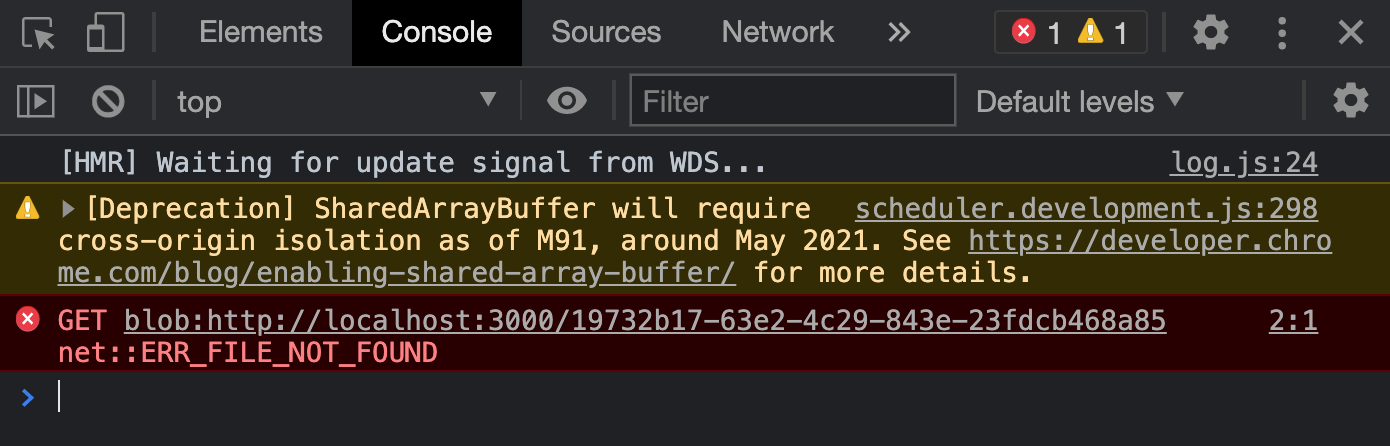
It worked, but after refreshing in about 30 secs, it cannot be found already (even though it's in LS and even though the whole state is also persisted to LS). I keep on getting this error:
Now, according to the accepted answer on this post, "'the unloading document cleanup steps are executed' ... when the browser session expires, which is why the target of your blobURL can't be accessed in subsequent sessions."
Is this the reason why the browser can't find the blobURL for the recorded mp3 and can't play it anymore? If so, how do I work my way around it?
If this isn't the reason, what is? And how do I work my way around it?
UPDATE: I used localforage just like what @Kaiido said below. But I can't get my code to work. Please take a look at it here. Please help.