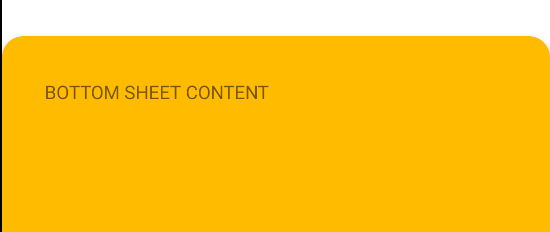
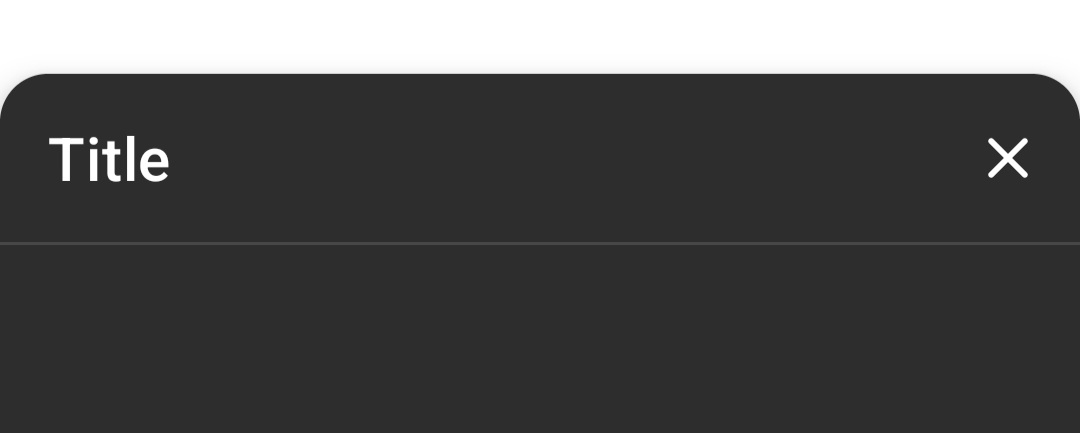
I have created a persistent bottom sheet in android with the intent of displaying a ListView containing additional information about locations. I want the sheet to have rounded corners. I got a ton of results for modal dialog but none for persistent. Is it possible or should I use the modal version?
As suggested in an answer here, I tried wrapping it in a card view but the app crashes when I try to open the fragment.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
tools:context=".fragments.MapFragment">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:cardCornerRadius="20dp">
<fragment
android:id="@+id/autocomplete_fragment"
android:name="com.google.android.libraries.places.widget.AutocompleteSupportFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:layout="@layout/places_autocomplete_item_powered_by_google" />
</androidx.cardview.widget.CardView>
<com.google.android.gms.maps.MapView
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="450dp"
app:cardCornerRadius="24dp"
app:cardElevation="8dp"
app:layout_behavior="@string/bottom_sheet_behavior"
app:behavior_hideable="true"
app:behavior_peekHeight="55dp">
<androidx.core.widget.NestedScrollView
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tvBottomSheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/placeholder_text"
android:textColor="@color/colorCommon_BLACK"
android:textSize="37sp" />
</androidx.core.widget.NestedScrollView>
</androidx.cardview.widget.CardView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>



fragment, remove fragment and your layout works fine. I copy your layout and only removefragmentandandroid:textColor,android:text="@string/placeholder_text"inTextView– Centra