How do I correctly set up the $PYTHONPATH variable for my workspace in VisualStudio Code?
Background Information
I have installed two versions of GNURadio:
GNURadio version 3.7.11 installed by the Linux Mint package manager in
/usr/lib/python2.7/dist-packages/gnuradioGNURadio version 3.7.13.4 installed by PyBOMBS in
/home/tejul/Documents/gr13/default/lib/python2.7/dist-packages/gnuradio(my prefix directory is~/Documents/gr13/default)
I can use the newer version of GNURadio version only after I run the setup_env.sh script (which -- among other things -- adds /home/tejul/Documents/gr13/default/lib/python2.7/dist-packages to $PYTHONPATH) and then start python in the terminal
tejul@Wacom:~/Documents/gr13/default$ ls
bin etc include lib libexec setup_env.sh share src
tejul@Wacom:~/Documents/gr13/default$ source ./setup_env.sh
tejul@Wacom:~/Documents/gr13/default$ python
Python 2.7.15rc1 (default, Nov 12 2018, 14:31:15)
[GCC 7.3.0] on linux2
Type "help", "copyright", "credits" or "license" for more information.
>>> from gnuradio import gr
>>> gr.version()
'3.7.13.4'
>>>
Without modifying the $PYTHONPATH python -- naturally -- imports the older version of GNURadio.
I want to write, run, and debug python scripts for the new version of GNURadio in the VisualStudio Code. I've been trying to understand the selection of python interpreters, workspaces, and environments for VSCode.
As far as I understand it, the VSCode workspace setting python.pythonPath is not to be confused with the environment variable $PYTHONPATH. python.pythonPath is the path to the python interpreter used for debugging or running the code, while $PYTHONPATH is the environment variable which python uses to search for modules.
It looks like PyBOMBS did not install its own python interpreter into my prefix directory. So I need to use VSCode with my normal python interpreter located in /usr/bin/python2.7. So redefining VSCode's python.pythonPath or selecting another python interpreter would not help me.
I need to let VSCode use my own version of the environment variable $PYTHONPATH which would tell my regular python interpreter to import modules preferably from /home/tejul/Documents/gr13/default/lib/python2.7/dist-packages.
Problem
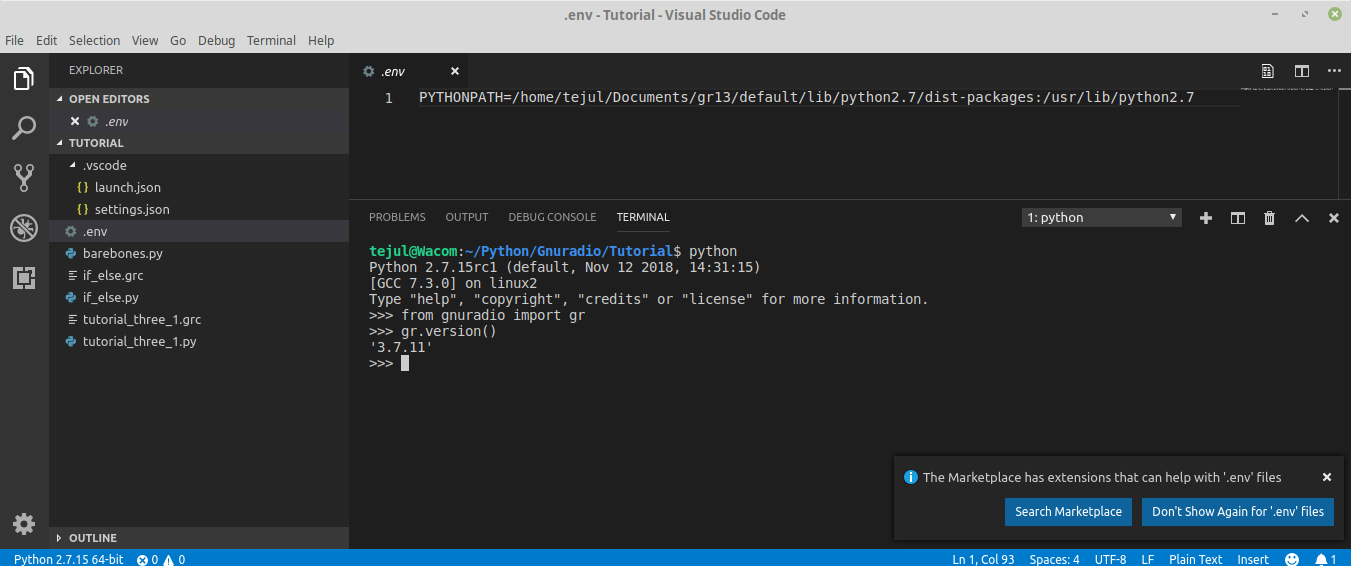
Following the documentation, I have created my own .env file in the workspace directory which sets the order of preference for locations from which python should import the modules. Alas, it has no effect on the python interpreter.
Can you see anything that I am doing wrong here? I have also tried:
- Setting the PYTHONPATH to one folder level higher, i.e.
/home/tejul/Documents/gr13/default/lib/python2.7, this did not help - Calling the variable
$PYTHONPATHinstead ofPYTHONPATH, this did not help - Restarting VSCode after each change of the
.envfile, this did not help - Using double quotes around the path string, e.g.
PYTHONPATH="/home/tejul/Documents/gr13/default/lib/python2.7:/usr/lib/python2.7", this did not help


# setup python gnuradio environment source/home/tejul/Documents/gr13/default/setup_env.shThat automatically runs thesetup_env.shscript for every terminal window. – Sherbrooke