Yes. This can be done with pure CSS.
Here's a simple solution:
.container {
display: inline-grid;
grid-template-columns: 1fr 1fr 1fr;
}
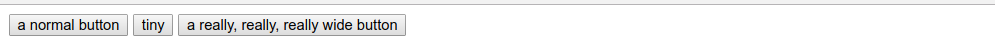
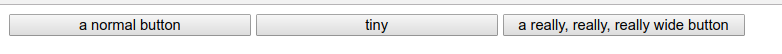
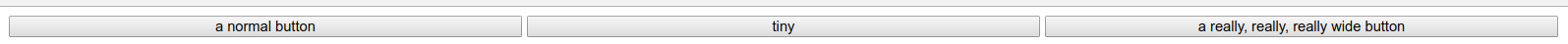
<div class="container">
<button>a normal button</button>
<button>tiny</button>
<button>a really, really, really wide button</button>
</div>
Here's how it works:
Grid Layout provides a unit for establishing flexible lengths in a grid container. This is the fr unit. It is designed to distribute free space in the container (and is somewhat analogous to flex-grow).
However, the Grid spec provides for a particularly unique behavior when the container's width / height is dynamic (e.g., display: inline-grid, in this case).
In such cases, the fr unit will compute the max-content of each grid item. It will then take the maximum value it finds and use that as the 1fr length for all items on the track.
That results in grid items that share the width of the widest item in the row.
Strange, but true.
It's also why a layout with equal height rows is possible with Grid (but not flexbox).
Here's the relevant section in the spec:
7.2.3. Flexible Lengths: the fr
unit
...
When the available space is infinite (which happens when the grid
container’s width or height is indefinite), flex-sized (fr) grid tracks are
sized to their contents while retaining their respective proportions.
The used size of each flex-sized grid track is computed by determining
the max-content size of each flex-sized grid track and dividing that
size by the respective flex factor to determine a “hypothetical 1fr
size”.
The maximum of those is used as the resolved 1fr length (the
flex fraction), which is then multiplied by each grid track’s flex
factor to determine its final size.