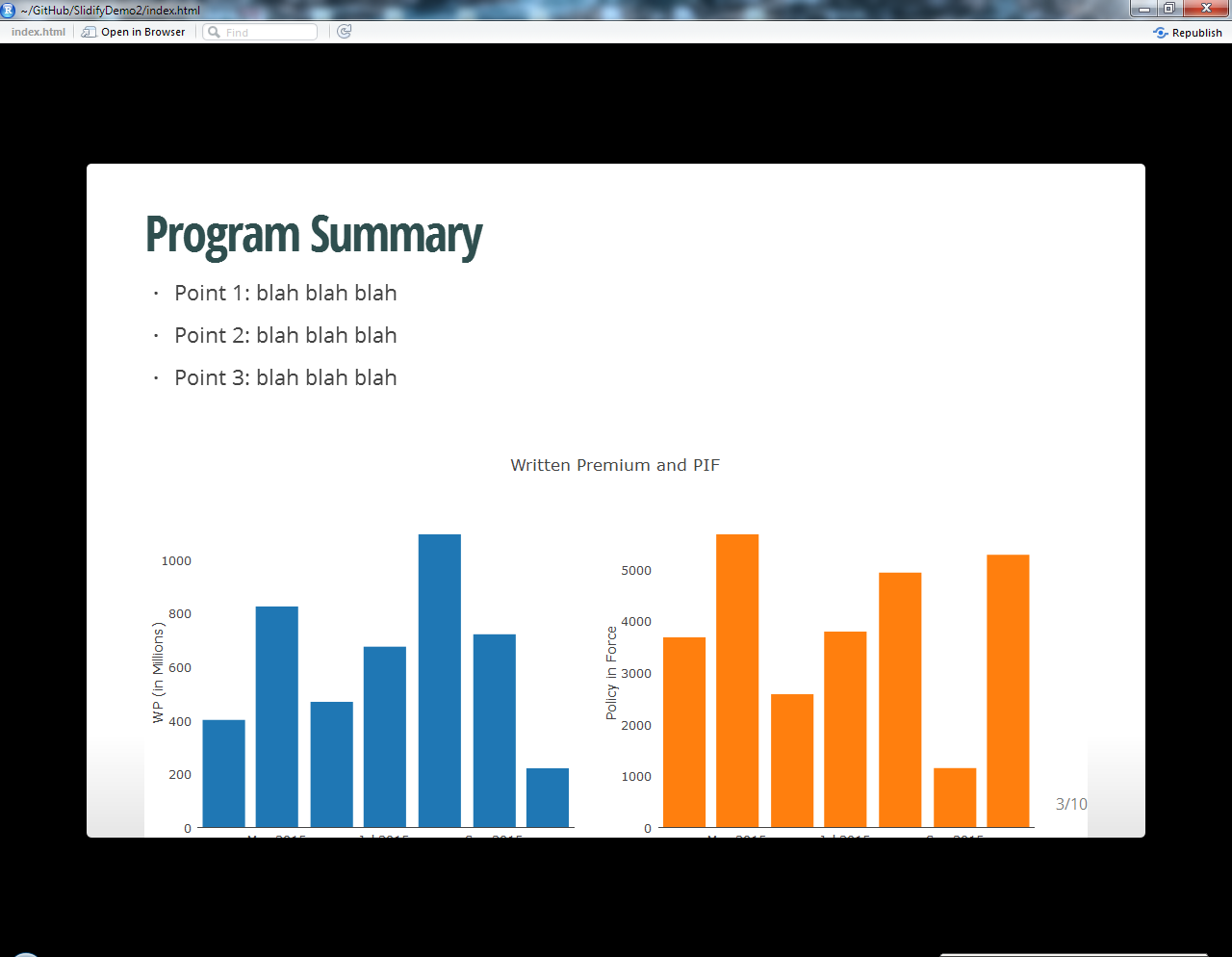
I've created a plotly chart in R and then save the plot via htmlwidget so the plot can called in slidify. I played with width and height, in both layout argument and index.Rmd to fit the plot on a slidify slide but the final result always cut the bottom portion of the chart when some texts are added together.
How can I truly adjust the size of the plotly chart in slidify?
The code in R script
## first slide
date <- seq(from = as.POSIXct("2015/4/1"),
to = as.POSIXct("2015/10/1"),
by = "month")
as.Date(date, "%Y/%m/%d")
set.seed(2016)
tot.prem <- runif(n = 7, min = 0, max = 1200)
pol.frce <- runif(n = 7, min = 0, max = 6000)
tot.data <- cbind(date, tot.prem, pol.frce)
tot.data <- data.frame(Date = as.POSIXct(date, format = "%Y/%m/%d"),
WP = tot.prem,
PIF = pol.frce)
m = list(
l = 50,
r = 50,
b = 100,
t = 100,
pad = 4
)
p1 <- tot.data %>%
subplot(plot_ly(x = date, y = tot.prem, type = "bar"),
plot_ly(x = date, y = pol.frce, type = "bar"), margin = 0.05) %>%
layout(showlegend = FALSE,
title = "Written Premium and PIF",
yaxis = list(title = "WP (in Millions)", showgrid = FALSE),
xaxis = list(title = "Date"),
yaxis2 = list(title = "Policy in Force", showgrid = FALSE),
xaxis2 = list(title = "Date"),
autosize = F, width = 600, height = 400, margin = m
)
p1
# saveWidget(dplot, 'plotlyex1.html')
htmlwidgets::saveWidget(as.widget(p1), "wp.html")
Excerpt of index.Rmd
## Program Summary
- Point 1: blah blah blah
- Point 2: blah blah blah
- Point 3: blah blah blah
```{r wp, echo=FALSE, warning=FALSE, cache=FALSE, results='asis'}
cat('<iframe src="./assets/widgets/wp.html" width=100% height=10% allowtransparency="true"> </iframe>')
```
---