I create a new app from the webview to XWalkView to render the three.js stl loader demo, which is not support by the webview no matter WebGlRenderer or CanvasRenderer.
Here is the process how to use the crosswalk module:
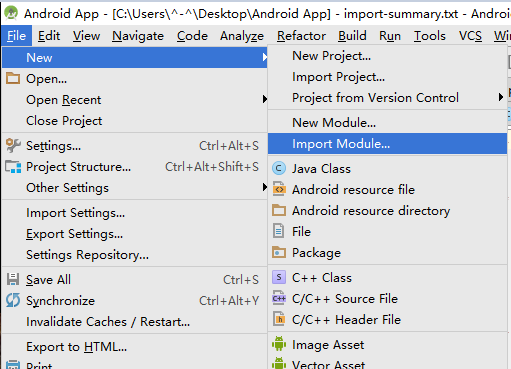
Step 1:File->New->Import Module
![File->New->Import Module]()
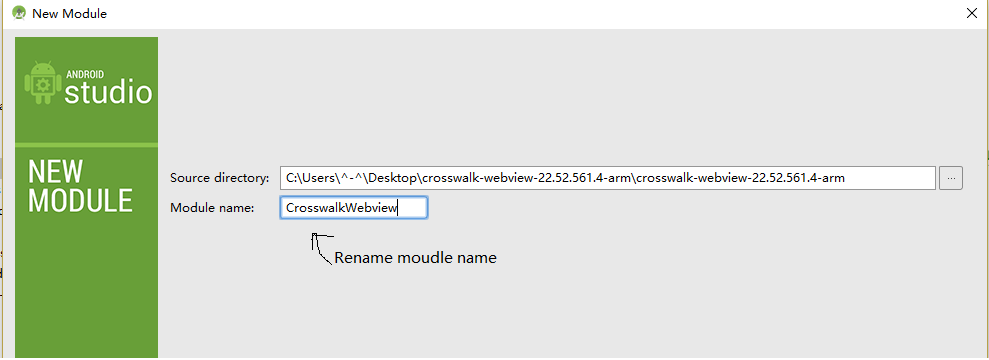
step 2 select the module and rename if you need
![select the module and rename if you need]()
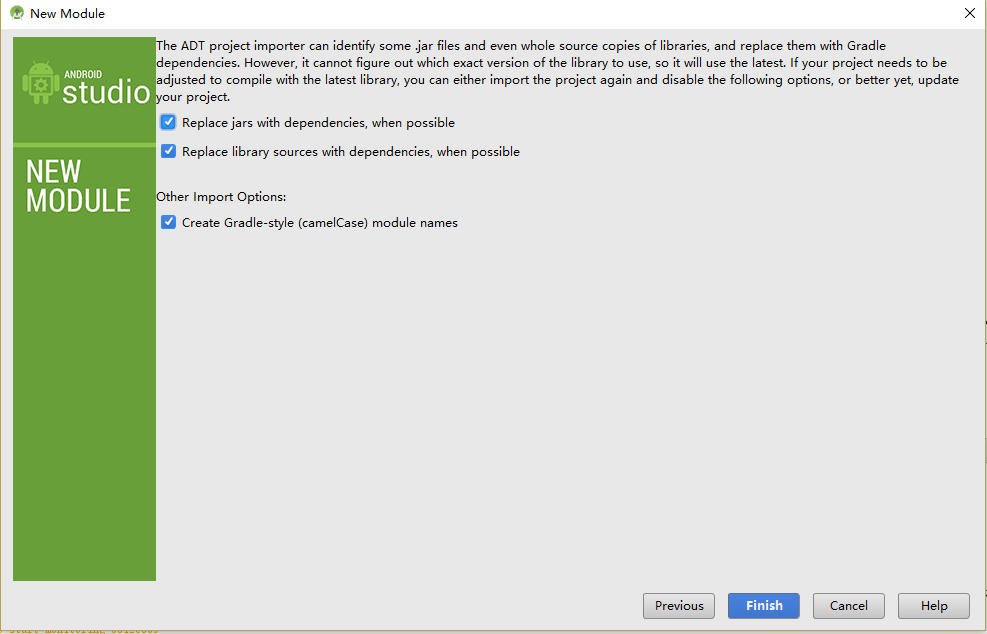
step 3 choose all the option
![choose all the option]()
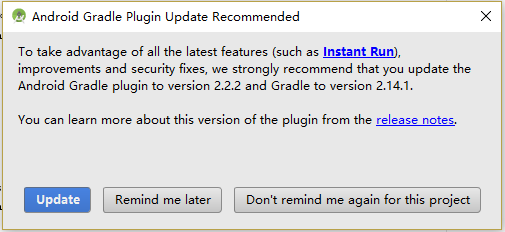
here android studio may ask you to update, update it
![enter image description here]()
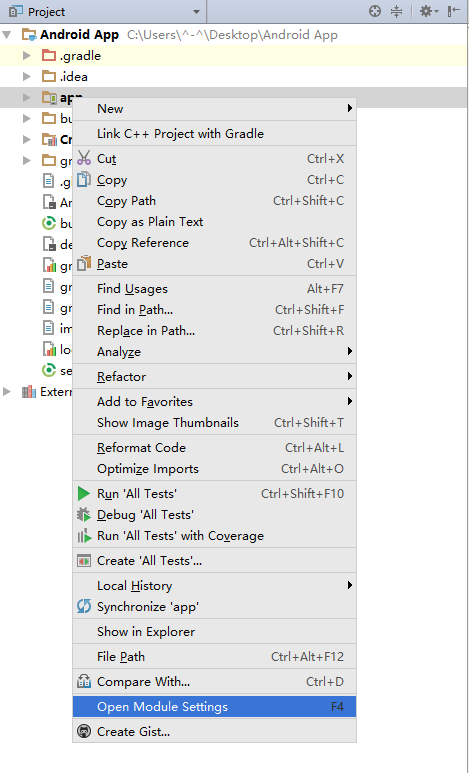
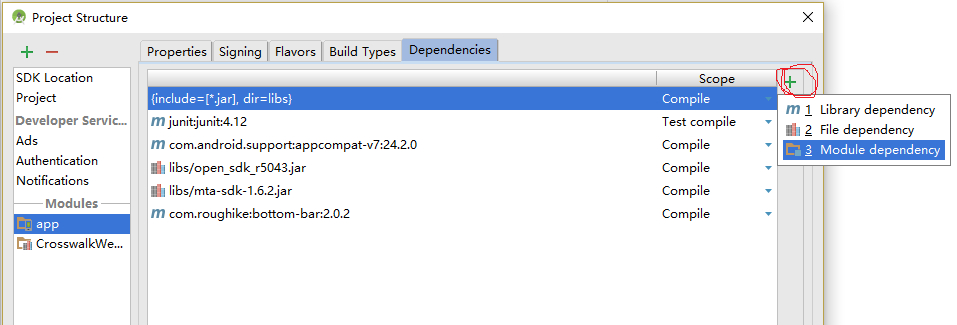
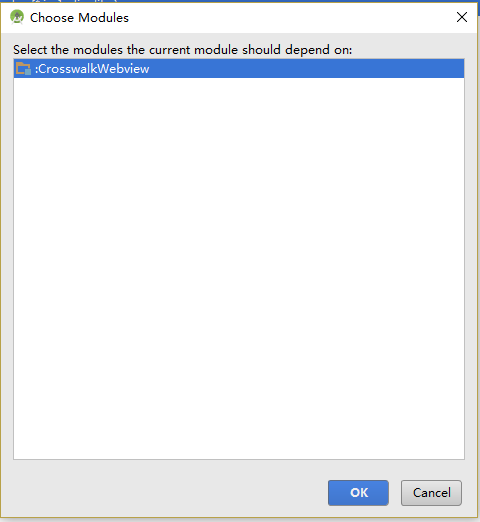
step 4 process the module dependency
![process the module dependency]()
![enter image description here]()
![enter image description here]()
After this ,the Gradle Build Running automatically
Here We have finished the crosswalk inport.
step 5 use the XWalkView
add this priviledges to AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
add hardware acceleration on to application node of AndroidManifest.xml
android:hardwareAccelerated="true"
add this to layout file
<org.xwalk.core.XWalkView
android:id="@+id/xWalkView"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</org.xwalk.core.XWalkView>
add this to activity
XWalkView mXWalkView = (XWalkView) findViewById(R.id.xWalkView);
mXWalkView.load("http://192.168.1.42/test", null);
Here we finished
this is the result I use webview and XWalkView to render three.js STL loader.
webview not support
![webview not support]()
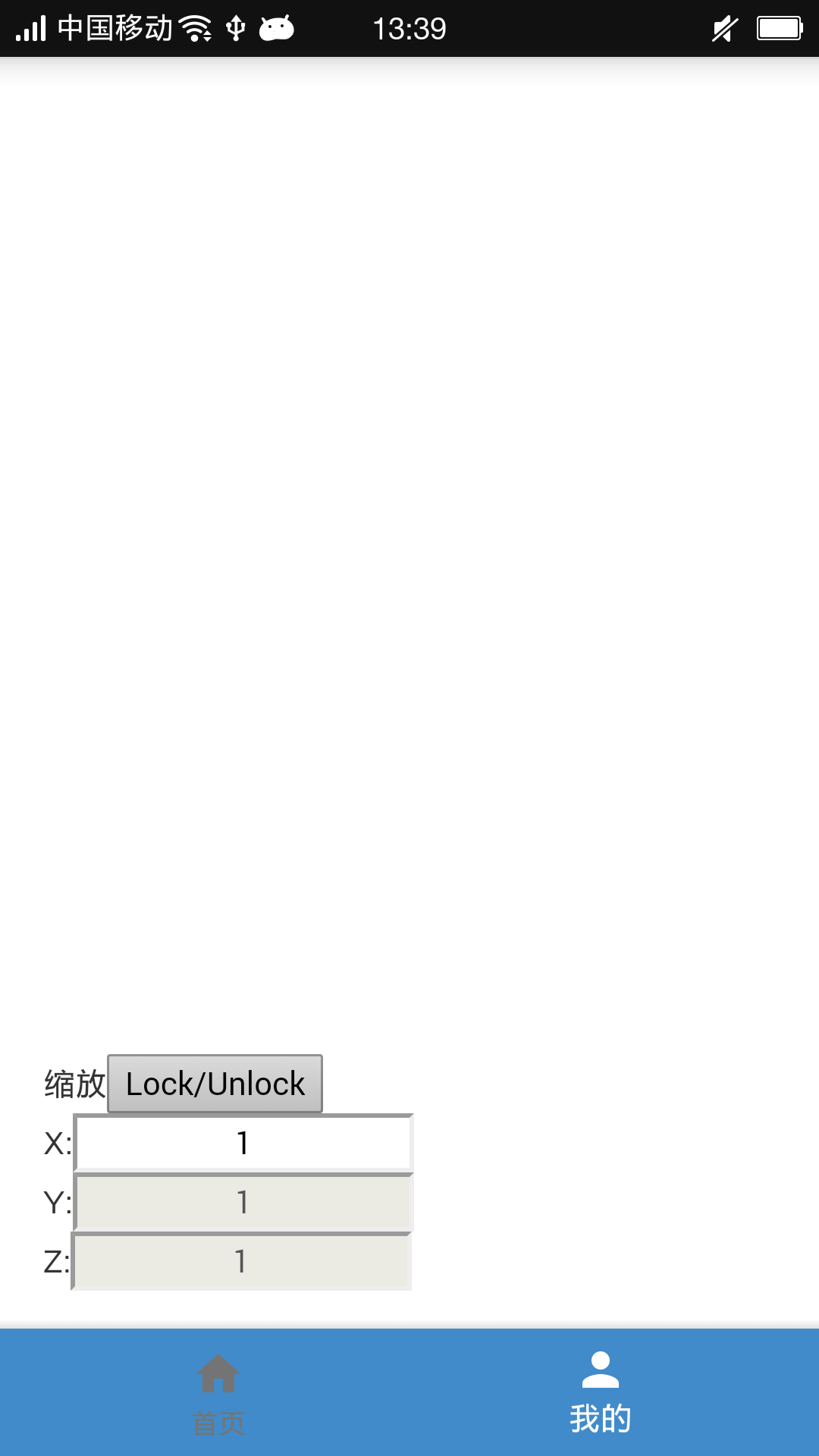
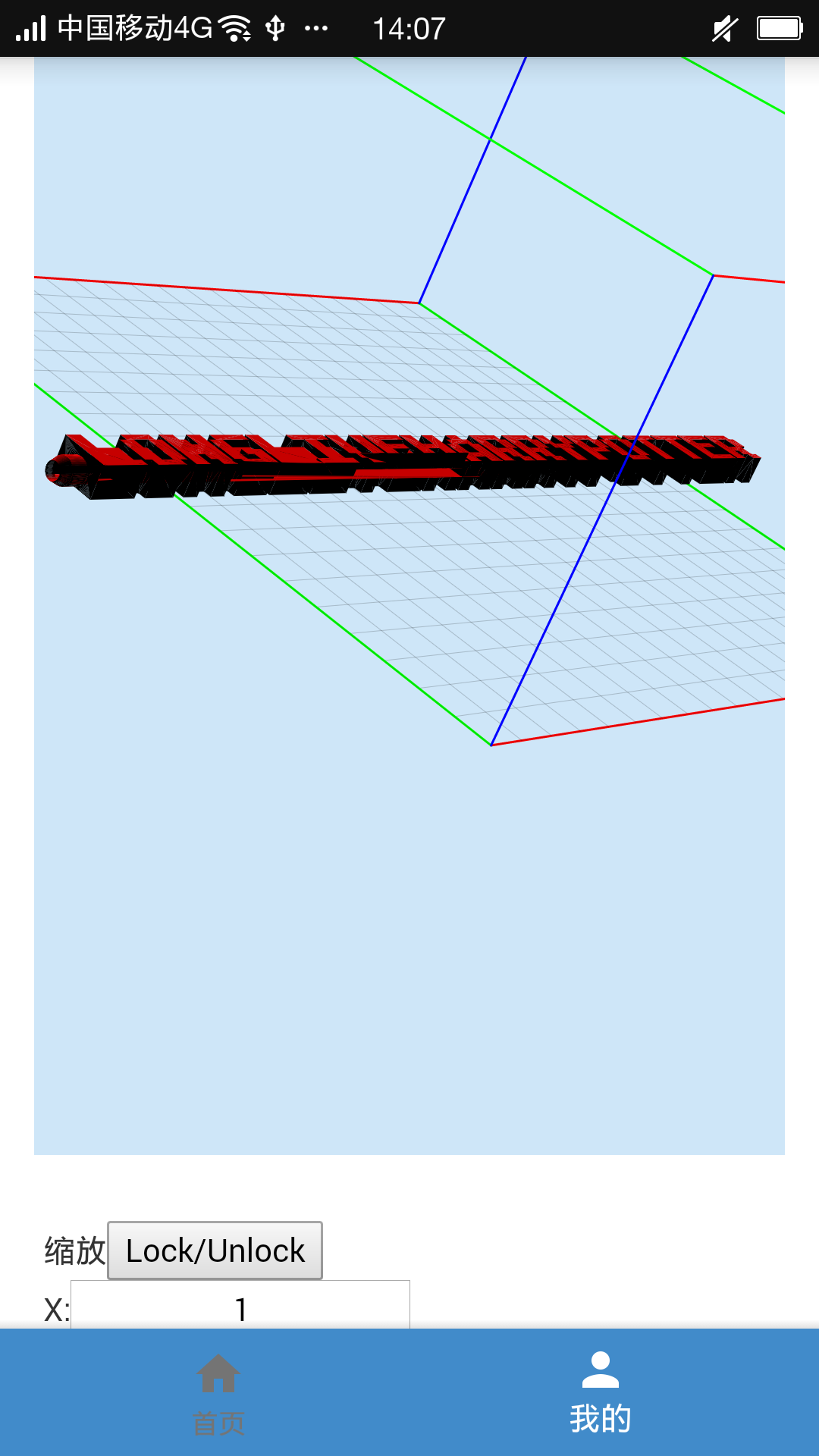
XWalkView supports well
![XWalkView supports well]()
Haha it works.
Follow is the another old implementation , and you can also refer to this good [post] or doc11.
here is the source code.
Download proper Crosswalk Android webview package and unpackage it from https://crosswalk-project.org/documentation/downloads.html
Copy xwalk_core_library_java.jar from crosswalk libs to app/libs/ in the android studio project, and write click on the file, select the "Adds As Library"
Copy other contents under crosswalk libs to app/src/main/jniLibs/
Make an Android Resource dir res2, and copy files in crosswalk res dir to this dir.
Add this to AndroidMenifest.xml
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
and add android:hardwareAccelerated="true" to application node.to use hardware acceleration which is needed by crosswalk webview
add this to layout
<org.xwalk.core.XWalkView android:id="@+id/webview"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</org.xwalk.core.XWalkView>
add this to Activity
XWalkView mXWalkView = (XWalkView) findViewById(R.id.webview);
mXWalkView.load("http://xxxxxx.com", null);
if you want to debug romote add this.
XWalkPreferences.setValue(XWalkPreferences.REMOTE_DEBUGGING, true);










crosswalk-webview-18.48.477.13-armzip file and it contains a full AS module. It contains a jar, some resources, and a bunch of .so native libraries that are CPU-dependent (so if you were to integrate this into your library you would be stuck with only the ARM or x86 binaries, or else you would have to create a version of your lib for each architecture. TL;DR: Dont do this man, import via gradle. – Riannon