My question is strictly related to the deployment. My code is good. At first I asked this question, please read that question as well. I have given detailed info about the project there also. However, I got some good response and I followed these steps from the same:
- You have to use ng build --prod for compile your development file.
- Then you need to setup your node.js file.
- Then just upload all the server files and dist folder to server.
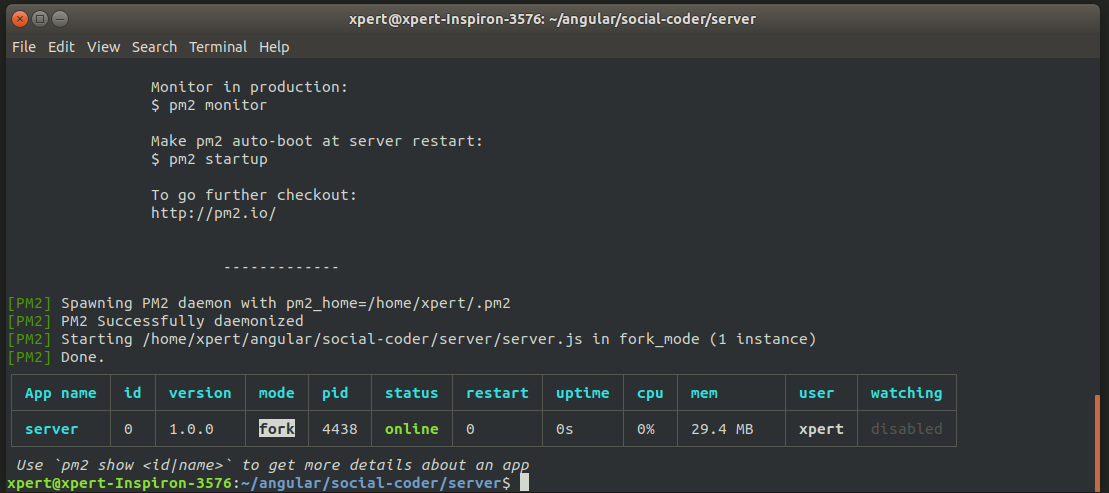
- And run the server using pm2 .
- And run just pm2 start server.js
Everything looks good. pm2 is also doing its job.

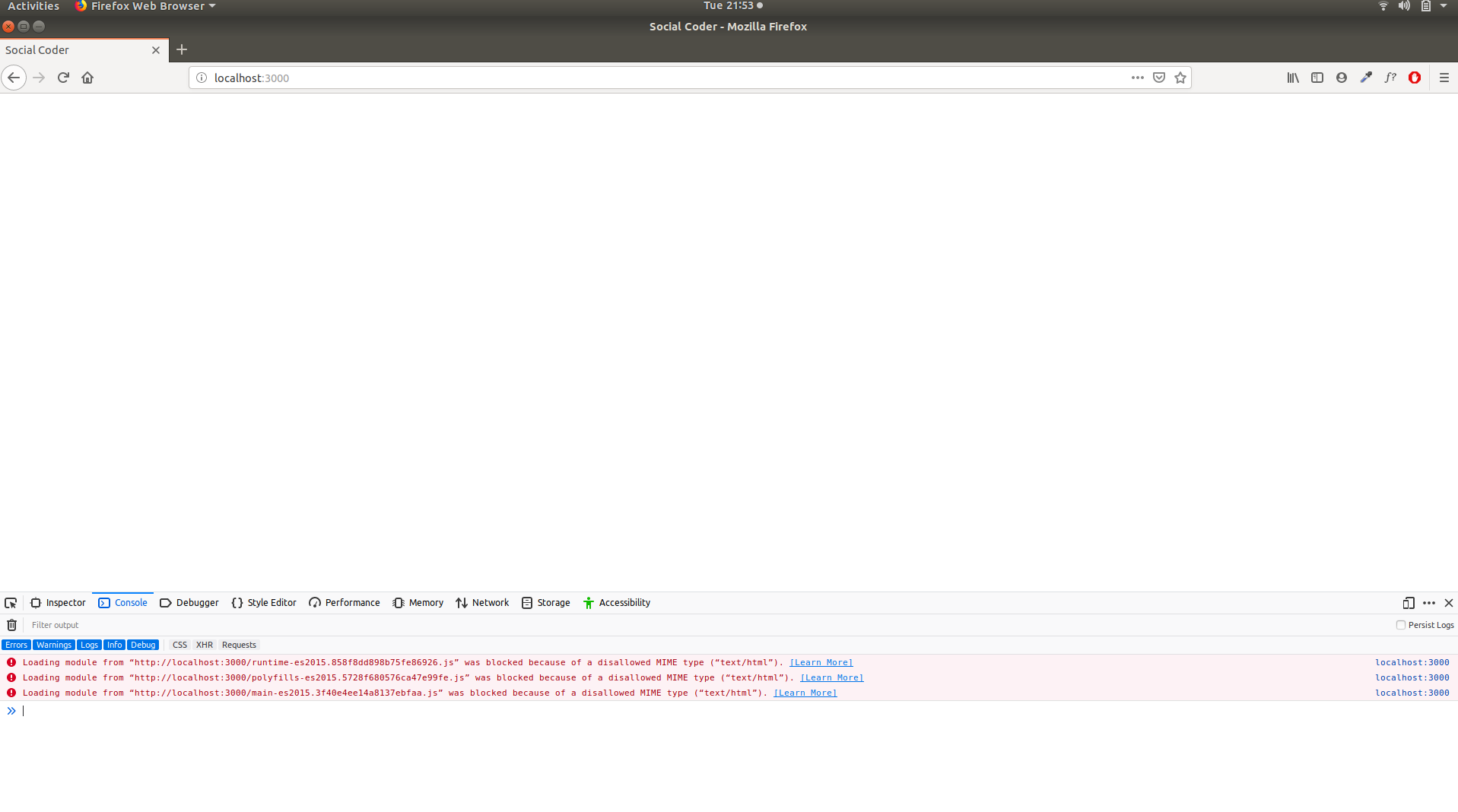
But my web page is absolutely blank with three errors on the console.. Only the project title is there on the browser tab.
Those three errors are:
Loading module from “http://localhost:3000/runtime-es2015.858f8dd898b75fe86926.js” was blocked because of a disallowed MIME type (“text/html”).
Loading module from “http://localhost:3000/polyfills-es2015.5728f680576ca47e99fe.js” was blocked because of a disallowed MIME type (“text/html”).
Loading module from “http://localhost:3000/main-es2015.3f40e4ee14a8137ebfaa.js” was blocked because of a disallowed MIME type (“text/html”).
I have tried this on both chrome and firefox. Please tell me where I failed.


.jsfiles with the wrong MIME type. Fix theContent-Typeheader. – Preuss