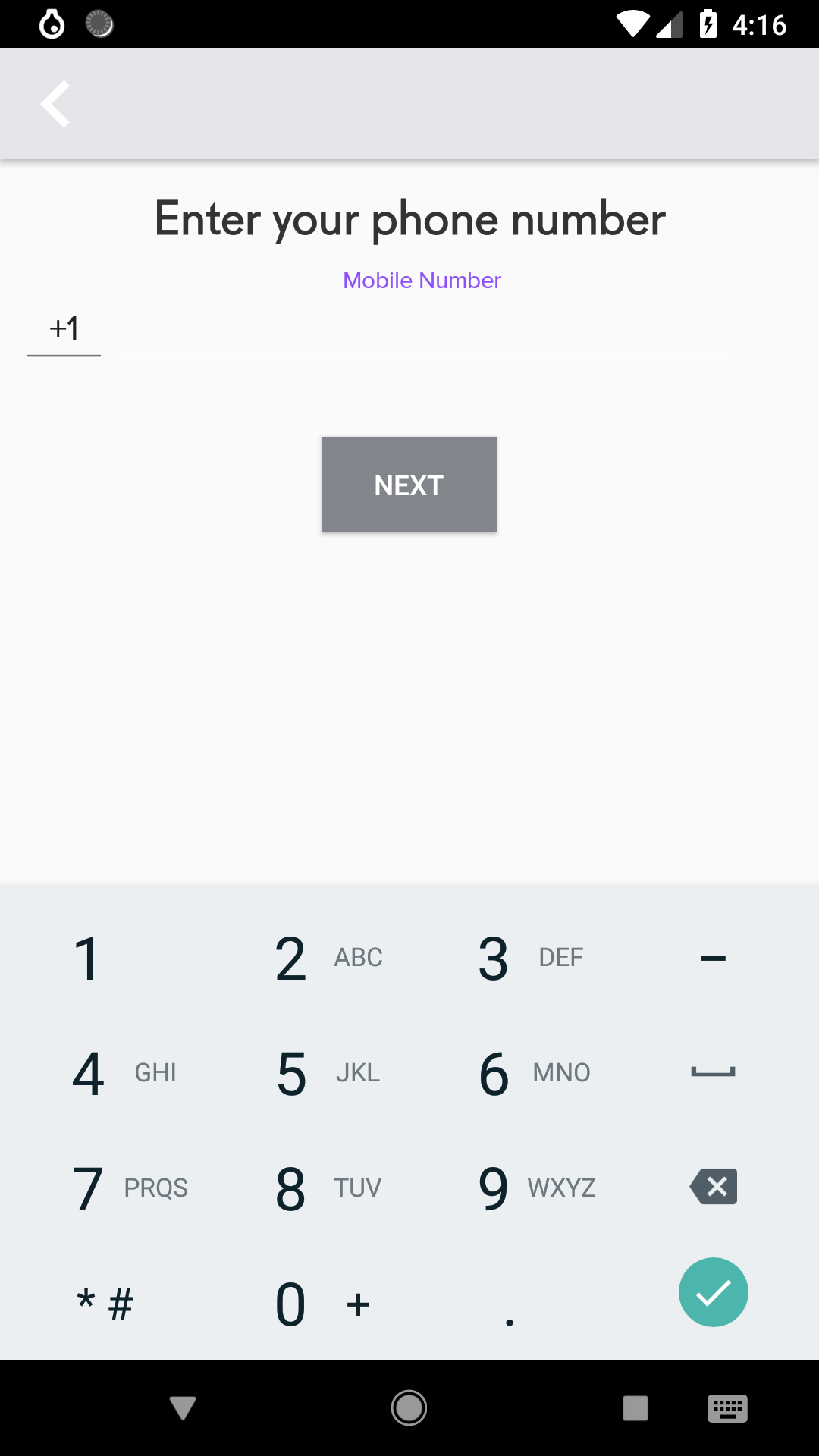
I'm trying to change the color of my toolbar's back arrow to purple, but the color I set for the colorControlNormal attribute of my custom toolbar theme isn't working. The toolbar should be purple but it remains white.
I've checked all over my layout's xml and the app Manifest to see if my toolbar theme is being overidden somewhere but i don't see this.
What's the problem?
styles.xml
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="android:windowContentTransitions">true</item>
<item name="colorPrimary">@color/silver</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/roar_purple</item>
<item name="actionMenuTextColor">@color/white</item>
<item name="actionMenuTextAppearance">@style/customActionBar</item>
<item name="android:textColorPrimary">@color/black_87_two</item>
<item name="android:colorAccent">@color/roar_purple</item>
</style>
<style name="ToolbarTheme" parent="@style/ThemeOverlay.AppCompat.ActionBar">
<!-- Customize color of navigation drawer icon and back arrow -->
<item name="colorControlNormal">@color/roar_purple</item>
<item name="android:homeAsUpIndicator">@drawable/ic_chevron_left_white_48dp</item>
</style>
...
layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/phoneNumEntryAppBar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="4dp"
android:theme="@style/ToolbarTheme"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
...
AndroidManifest.xml
<activity
android:name=".LoginSignupEnterPhoneActivity"
android:label="@string/title_activity_login_enter_phone_num"
android:launchMode="singleTop"
android:screenOrientation="portrait"
android:parentActivityName="com.roarforgood.roar.PrivacyDisclaimerActivity"
android:theme="@style/AppTheme">
</activity>