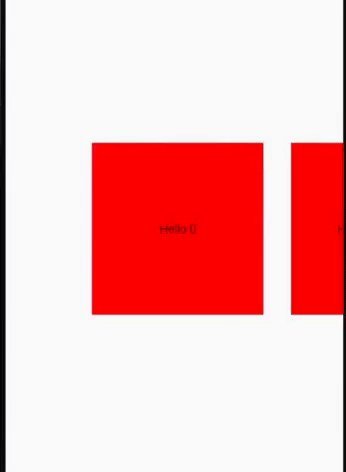
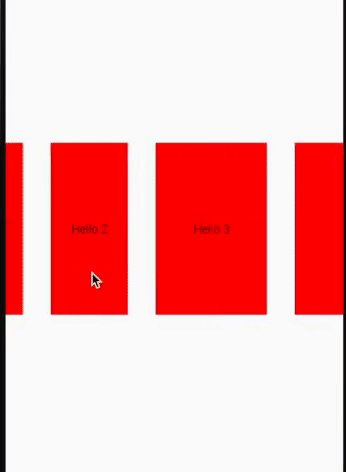
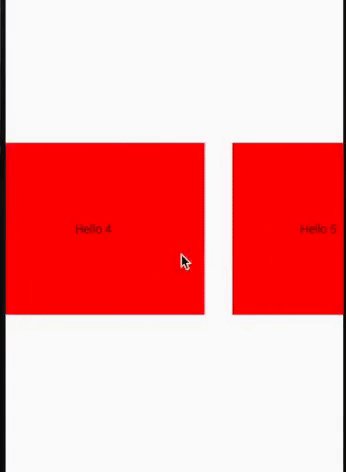
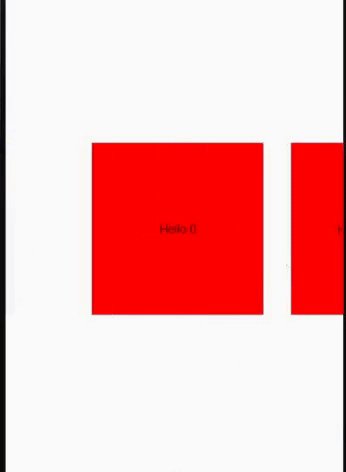
I want to obtain a LazyRow that looks like this:
|--aaa-b|bb-cccc|-dd... ...|w--x---|
|-------| is one screen width
The size of the elements varies but they have a fixed spacing between them.
I thought I could add some start content padding to the LazyRow so that the "aaa" Composable is aligned to the center of the screen, but I don't know its width.
If you think it's not clear what I'm asking, please drop a comment.
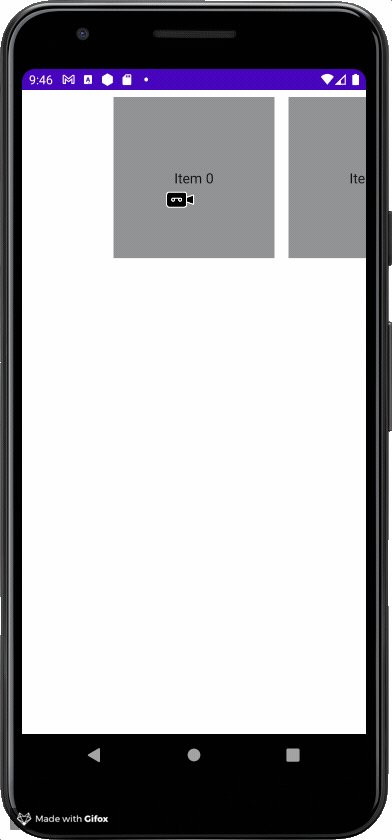
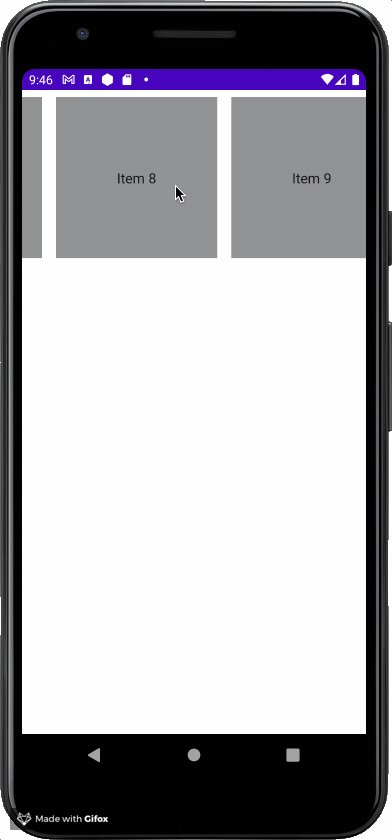
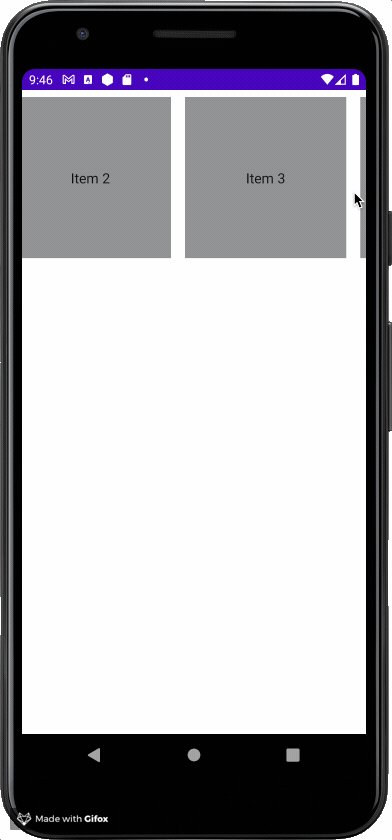
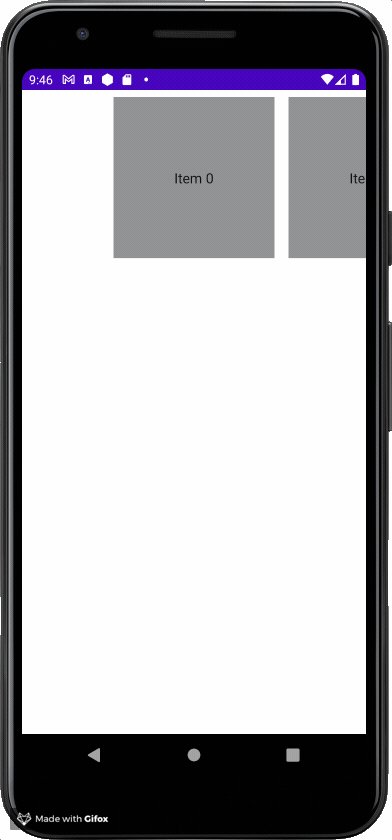
UPDATE
Added a gif for better understanding