I have a StackLayout with a ListView and I have an add-button that I want to display right under the ListView. But the ListView displays many rows which are not used. Just empty rows, this is forcing my button to display at the bottom of the page. I've been messing with the VerticalOptions all day but cannot get the rows to disappear.
This is my XAML code :
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:LiquitMobileApp"
x:Class="LiquitMobileApp.MainPage"
Title="Settings"
>
<StackLayout BackgroundColor="LightGray">
<Label Text="Liquit Zones" TextColor="Gray" FontSize="Small" Margin="10"/>
<StackLayout AbsoluteLayout.LayoutBounds="10,10,10,10">
<ListView x:Name="UsingZone" SeparatorColor="LightGray" ItemTapped="ZonesList_ItemTapped" RowHeight="60" BackgroundColor="Green" >
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.ContextActions>
<MenuItem Clicked="OnEdit" Text="Edit" />
<MenuItem Clicked="OnDelete" CommandParameter="{Binding .}" Text="Trash" IsDestructive="True" />
</ViewCell.ContextActions>
<StackLayout Padding="15, 5, 0, 0" Orientation="Horizontal" BackgroundColor="White">
<Image Source="{Binding Image}" HorizontalOptions="Start" AbsoluteLayout.LayoutBounds="250.25, 0.25, 50, 50 "/>
<StackLayout Orientation="Vertical">
<Label Text = "{Binding Name}" FontSize="20" TextColor="Black" AbsoluteLayout.LayoutBounds="0.25, 0.25, 400, 40"/>
<Label Text = "{Binding Address}" TextColor="LightGray" AbsoluteLayout.LayoutBounds="50, 35, 200, 25"/>
</StackLayout>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.Footer>
<Label />
</ListView.Footer>
</ListView>
<Button Text="Add Zone" TextColor="Black" HorizontalOptions="FillAndExpand" FontSize="Medium" Clicked="Button_Clicked" BackgroundColor="White"/>
</StackLayout>
</StackLayout>
</ContentPage>
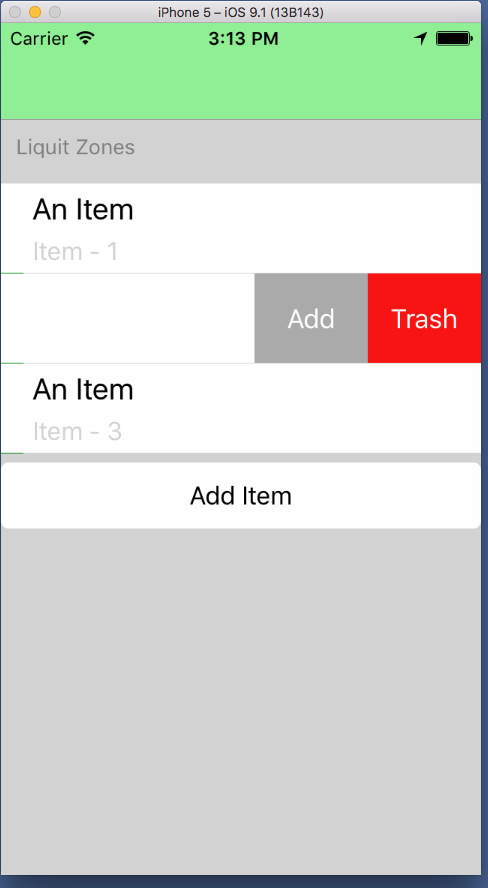
Picture of the list and button: