With the Material Components Library version 1.2.0 provided by Google you can use the Slider component.
Just add in your layout:
<LinearLayout
android:layout_height="wrap_content"
android:clipChildren="false"
android:clipToPadding="false"
...>
<com.google.android.material.slider.Slider
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
app:labelBehavior="withinBounds"
android:value="7"
android:valueFrom="0"
android:valueTo="10"
.../>
</LinearLayout>
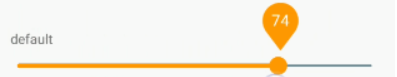
![enter image description here]()
You can customize the colors using these attrs:
<com.google.android.material.slider.Slider
app:activeTrackColor="@color/primaryDarkColor"
app:inactiveTrackColor="@color/primaryLightColor"
app:thumbColor="@color/primaryDarkColor"
.../>
or you can override the default colors using a custom style with the materialThemeOverlay attribute:
<com.google.android.material.slider.Slider
style="@style/Custom_Slider_Style"
with:
<style name="Custom_Slider_Style" parent="Widget.MaterialComponents.Slider">
<item name="materialThemeOverlay">@style/slider_overlay</item>
</style>
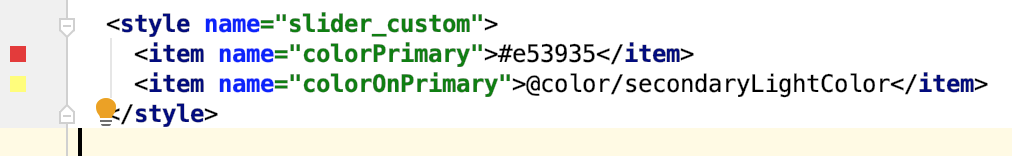
<style name="slider_overlay">
<item name="colorPrimary">@color/...</item>
<item name="colorOnPrimary">@color/...</item>
</style>
or use the android:theme attr in the layout:
<com.google.android.material.slider.Slider
android:theme="@style/slider_overlay"
../>
Example:
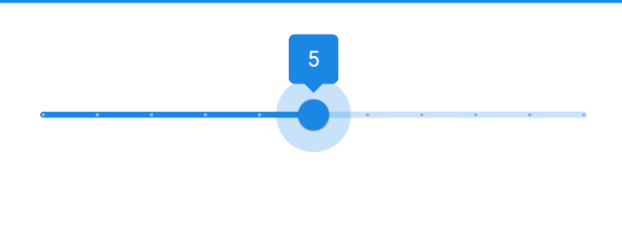
![enter image description here]()
![enter image description here]()
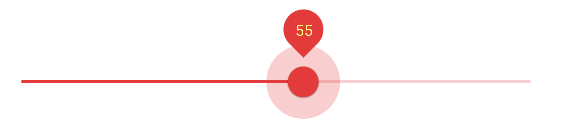
If you want to customize the tooltip shape you can use the labelStyle attribute:
<com.google.android.material.slider.Slider
app:labelStyle="@style/tooltip"
with:
<style name="tooltip" parent="Widget.MaterialComponents.Tooltip">
<item name="shapeAppearanceOverlay">@style/tooltipShOverylay</item>
<item name="backgroundTint">@color/....</item>
</style>
<style name="tooltipShOverylay">
<item name="cornerSize">50%</item>
</style>
![enter image description here]()