I have an Angular 2 Material app that uses the <md-sidenav-layout> with an <md-toolbar> inside.
<md-sidenav-layout>
<md-sidenav #sidenav mode="side" class="app-sidenav" opened="true">
sidenav content
</md-sidenav>
<md-toolbar color="primary" class="toolbar">
toolbar content
</md-toolbar>
</md-sidenav-layout>
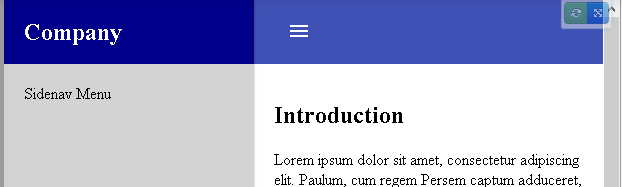
And it looks like this
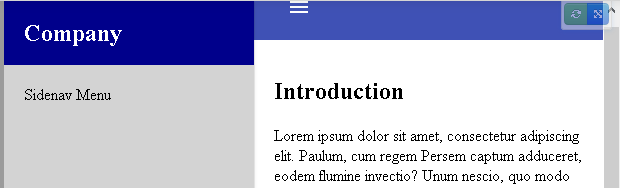
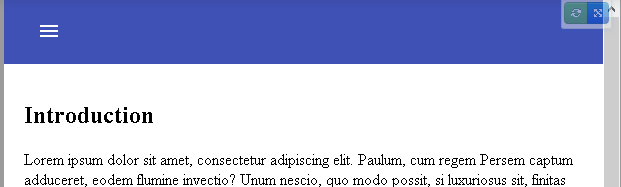
What I'm trying to do is have the toolbar stick to the top so it doesn't move when you scroll down. This is to make it consistent with the sidenav and its title. But currently it doesn't work.
I though that adding position: fixed; top: 0 would do the trick but it doesn't
/* Doesn't work */
.toolbar {
position: fixed;
top: 0;
}
From what I read from MDN: position and this SO post about position: fixed, it seems it won't work if the parent uses a transform. And I'm pretty sure that's what the md-sidenav-layout uses for transition when the sidenav is toggled. I've tested the position: fixed; top: 0 on a simple static page, and it works fine.
I could try to take the toolbar out of the context of the md-sidenav-layout, but it's what handles the animation and transition to make the toolbar and sidenav consistent when you toggle the sidenav.
My CSS-fu isn't strong. Maybe I'm missing something. Any body got any ideas on how to fix this? Any work-arounds are welcome at this point, as long as I get the desired effect.
Here is the Plunker.